1. Incorporate the right graphics:
From using the right icon size for the app to using the right graphics, formatted appropriately depending on your app’s features, ensure you keep pace with the industry and the user’s need.

2. Incorporate legible text for users:
Every text in the app should be very legible to read and understand, displayed in right fonts. App information is of utmost help to users who go through the same while using the app for usage without any hiccups.

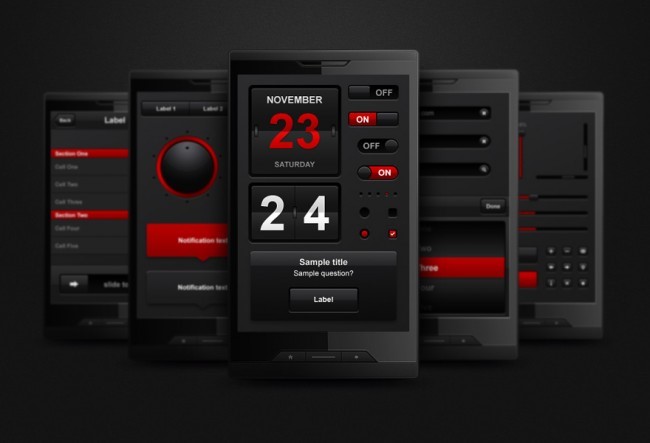
3. Improve display using vivid colors:
Colors and quirky looks are never a fad. They not only improve the interface but also set your app apart due to the signature features provided by unique colors. Color contrast can make or break the UI by providing a visual continuity and hence, demands much attention.

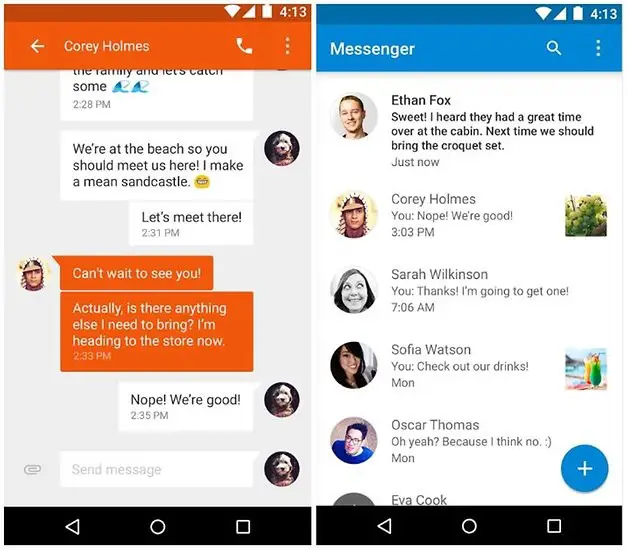
4. Pay attention to the layout:
Depending on the OS, design UI to fit with the counterparts in the industry while also striking many differences. Rounding off the edges of the icons is one such example which can enhance UI for a much softer experience. Apart from this, the overall organization of details throughout the app improvises UI much further.

5. Set up the right resolution:
Images of the best resolution enhance UI. Thus, ensure to use only images of a resolution of 254 ppi or above. Using vector-based images is also an option to scale up images to meet the required resolution

6. Lightning should be consistent to match background light:
Your app could be used at any time of the day, under any and all background light by your user. To provide him with the best experience will be to incorporate a fluid lightening throughout. Contrast and shadow orientation throughout the screen must be consistent providing a clear visual display.

7.Stay put with the mobile platform’s designs:
Platform design understanding is especially important while incorporating the navigation buttons for e.g. the back button which is positioned differently for different platforms. An iOS app will need it on the top left corner while Android may need it at the bottom.

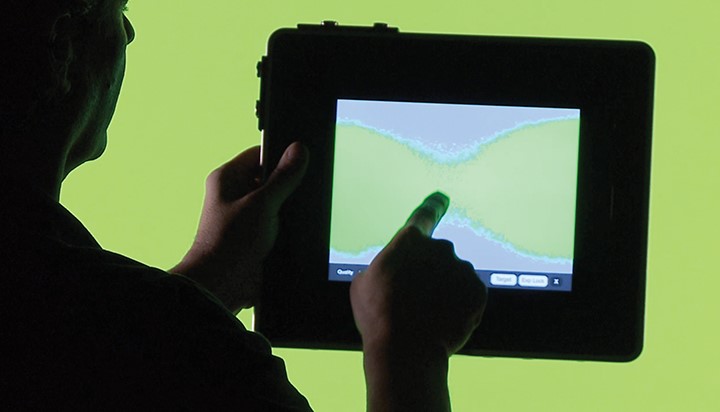
8. Design UI according to app and user’s motion:
Users use apps with a thumb and navigate across with a directed flow of motion. Thus, the interface design must incorporate all the right navigation, making it easier for the user to move along.

9. Know your users:
The overall UI will, in fact, depend on who your user is as also on what his/her knowledge base is. Any expert user will surely rate the overall app based on UI more than anything else and expect the quality a notch higher that the counterparts. Ensure that the UI is not only simple but also challenging and informative for every set of users.

10. Beta test the app to ensure minimum errors:
Conduct blind tests as also primitive user test drive to check acceptance. Test drive brings to light many intuitive apprehensions of users and provides enough leverage to correct any problems early on.