Things you need to know about UX Design

We see many websites on the Internet according to our usage. There are huge numbers of websites available for a single purpose. For example, we browse for shopping purposes only; we can go to websites such as Flipkart, Amazon, Ebay, etc. We browse on many sites, and finally, we choose one website which suits our needs. However, not all websites are efficient, and not all clients will like them. But the sites that attract the users follow the special feature and functionality called User Experience, which is the main part of a web design.
The User Experience design that is denoted by XD, UED or UXD, provides functionalities such as accessibility, ease of use, usability, security, availability, easy navigation, attractive, pleasure in the interaction between the system and the user, enhances the satisfaction of the user in using that site. The human-computer interaction design, which is a traditional design, is achieved by User Experience design. It addresses all aspects, issues of a service or a product used by the client.
The art of communication between the system and the client is achieved by the interaction design of the system. Business, psychology, written composition, and aesthetics are included in this to build an app or a site. It doesn’t involve technical or architecture specifics.
Some of the aspects you need to take care of, and some UX designer skills are mentioned here:
Don’t neglect Microcopy:

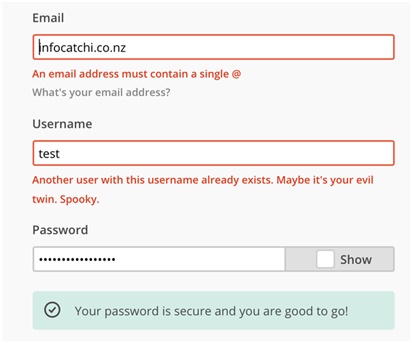
We know that the content and information is very important, but do you know the value of each word you use? There may be a change in the sum in millions even for small words and phrases, lines of instructions, etc. To alleviate some concerns or fears of the user, or to explain some ambiguous aspect of the interface, or to publish simple features, Microcopy is the best UX design pattern used.
You can even use some UX tools such as user testing to find the aspect where most users get confused; and for avoiding confusion, you can add additional instructions over there. You would surely don’t want to explain and instruct each and every aspect of your site. So, research and get to know where the instructions are needed and then apply them.
Lean on patterns for support:
Lots of various sites use UI Patterns, which are very familiar elements. For example, a right faced triangle on an image would indicate that it is a play button, and the image is a video, you don’t need any instructions there. In the same way, some already defined that elements will be there in UI patterns.
You can make use all these patterns on your sites such that users can learn new definitions for each of these aspects. Here, for the above example, just including the play button reduces the necessity of putting an instruction or text. Why include all the texts and lead it to the cognitive load for your users? It makes your job easier, and clients find it new and attractive.