Prototyping tools have the capacity to help the users to quickly launch their values and ideas and also to share the plan for getting feedbacks, reliability, validations and test-using cases. But, the time you begin to search for a prototyping tool, there will be a sheer number of options to choose. Thus, the following ten tools are the best ones.
1. INVISION:

InVision is one of the needful prototypes for getting your interactive mock-ups for a few mobile projects and web designing facilities. The most useful feature here is that InVision offers the users the freedom to customize, edit, and even share their plans with software present online.
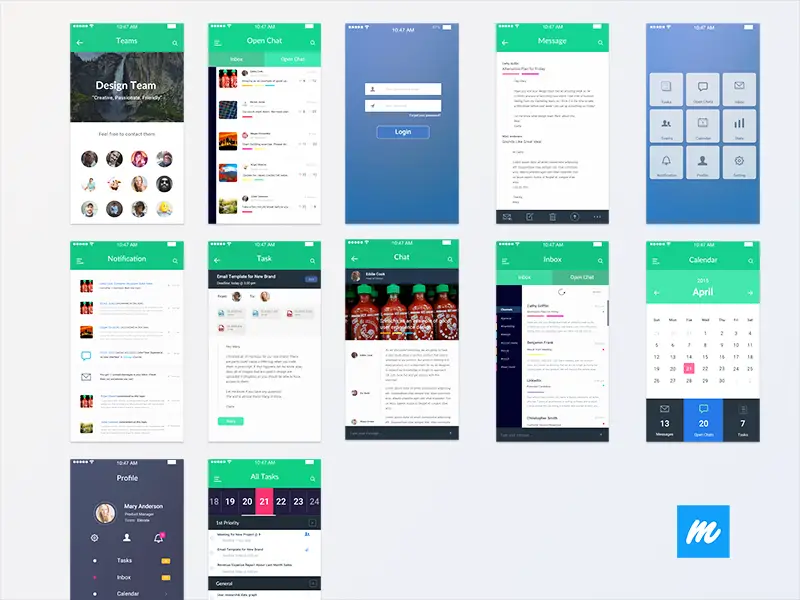
2. MARVEL:

Marvel is one of the best browser-based prototyping tools which can even be useful to beginners with much ease. With a simple opening of an account, you will be directly entering the interface of the project or page. Mobile companion app is to be noted here since it has the attractive feature of converting your designer’s sketch into a prototype by just clicking a photo of the layout.
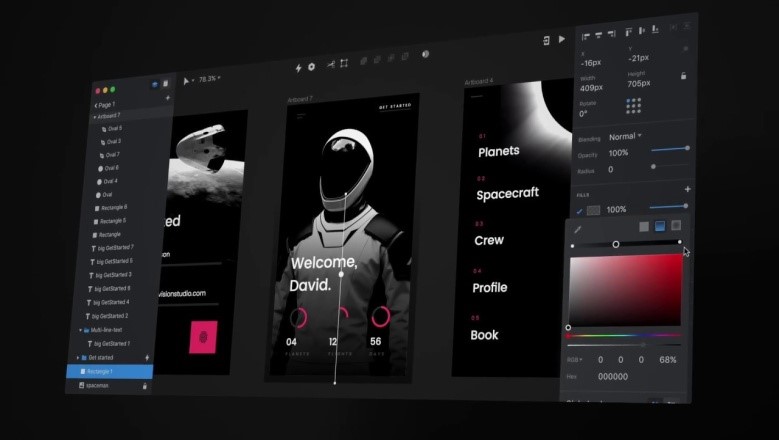
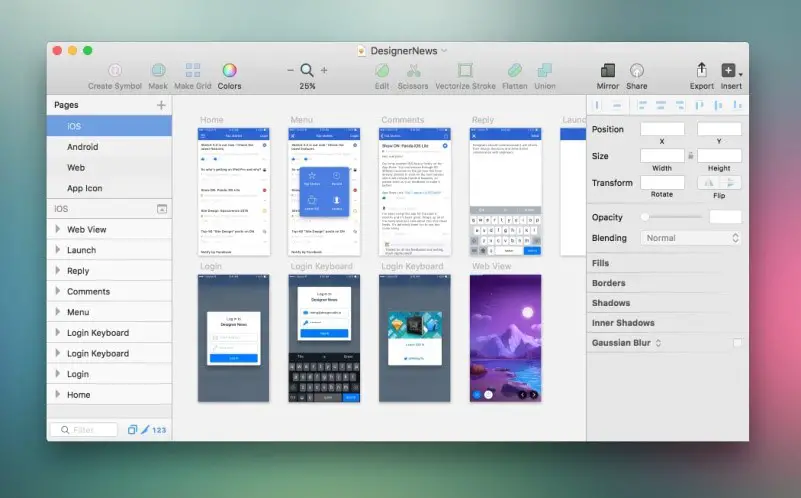
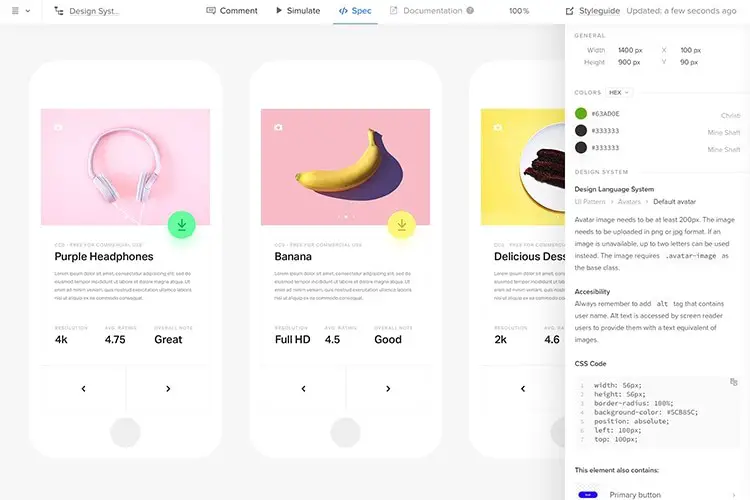
3. SKETCH:

An intuitive interface for the users with designing tools based upon vectors is the Sketch. It has the most striking feature of nested symbols, which can easily create your difficult navigation options like widget-making and button respectively.
4. UXPIN:

The most useful end-to-end road mapping area for your prototyping needs is the UXPin. The platform has decent futures like animation, advancement in interactions, and UI libraries that are built-in. High fidelity of your prototype is achievable here.
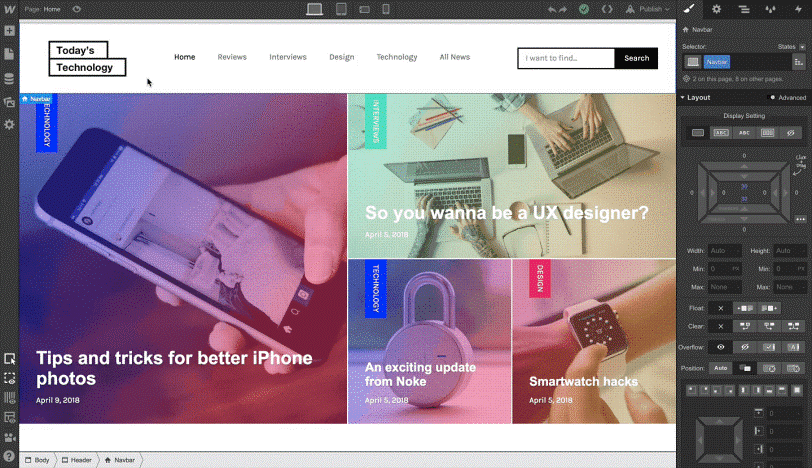
5. WEBFLOW:

Webflow is known for its best web management features of CMS. The designers who are much more than simple workers of creations can use the tool effectively. Hosting your site along with your regular ones is the highest advantage of Webflow.
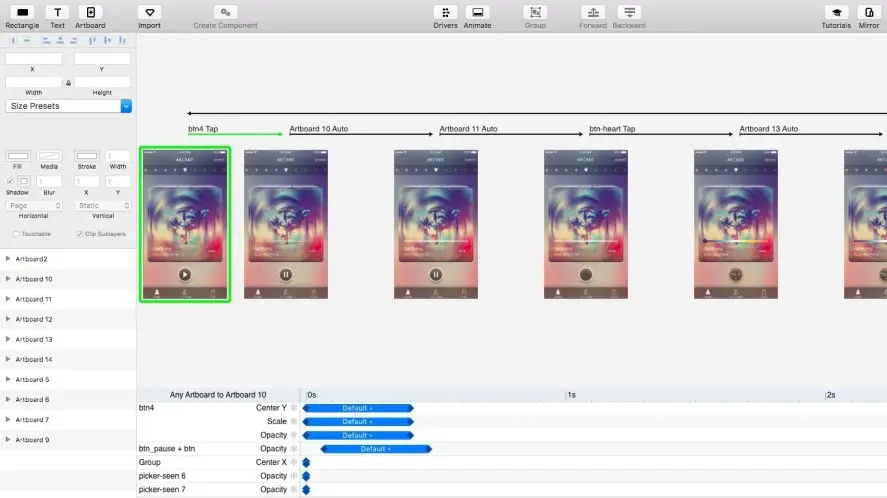
6. PRINCIPLE:

The Principle is known for its novel timeline editing features. Creating accurate details of your layouts is possible from Principle. Prototyping needs that require the use of videos and animations can use the tool most powerfully.
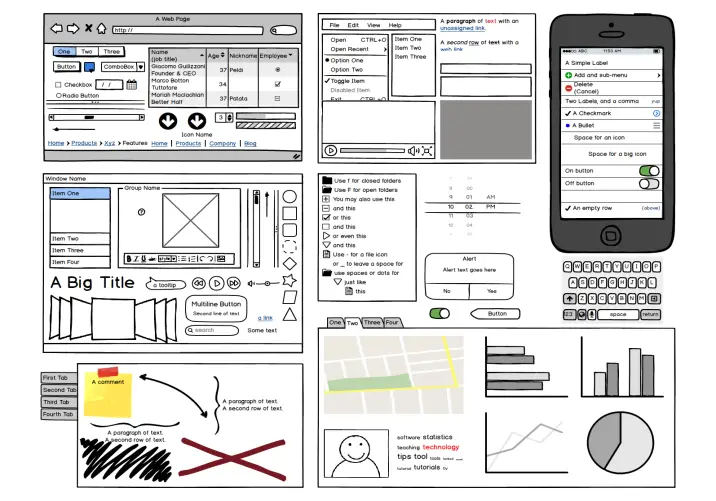
7. BALSAMIQ:

If you are a designer who focuses on the speed, then Balsamiq is your first option. It gives UX designs at a high pace with best graphical tools for your website, mobile and desktop applications, and any other user interfaces. Even, building wireframes have never been so easy and quick in its working.
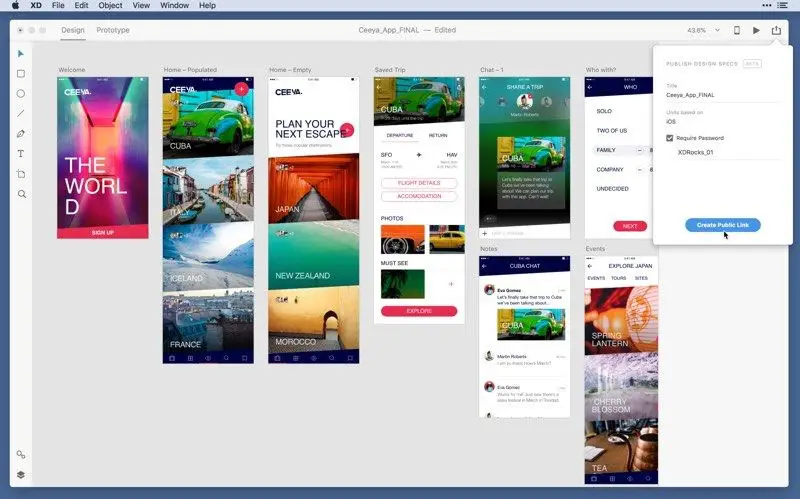
8. ADOBE XD:

Adobe XD is the youngest work of the Adobe suite. Foremost step after downloading requires filling your level of expertise. Similar to the ‘Sketch’- Adobe XD offers the user with high-tech and simple interface and also the drag and drop options are available.
9. AXURE RP:

Launched in 2003, Axure RP in an intuitive tool for constructing all our low fidelity wireframes to be converted as high-fidelity ones. The kit has five different pricing options, and you can choose anyone basing on your needs.
10. FLUID UI:

Fluid UI is mostly compatible with almost all the web browser except the Internet Explorer. It has an amazing count of 2000 widgets and icons for your prototypes and wireframes, along with options of drag and drop. The Fluid ID is easy to use even by the beginners.