Over the past few years, web design has evolved significantly and has become much more interactive than it used to be. With advancement and evolution, new-age tools and software have made sharing feedback and the approval process easy from pain in the neck. These tools have enabled people to collaborate from geographically dispersed locations and work together to overcome space and time constraints. However, it can be difficult to choose the right design review tool and get web design feedback when there are hundreds of other tools out there. We’ve compiled a list of 15 of the best design feedback and annotation tools to make it easier for every designer.
1. Nimbus
Nimbus Screenshot and Screencast have become mainstays for everyone – and not just for providing design feedback. The ability to take scrolling screenshots of the entire page makes it very handy for building your portfolio, blogging, and streaming videos! After taking a screenshot, you can edit and annotate the image, save it, send it to Google Drive or Slack, or print it.

2. Atarim
Atarim is a design feedback tool built specifically for digital agencies and distributed teams. Atarim has a handy plugin that designers can install on their clients’ WordPress sites, allowing them to define the exact changes they want and leave feedback on specific points. Designers can review these screenshots, turn them into tasks, and assign them to team members. Dealer owners and team members can view all activity updates and customer feedback in the dashboard tool.

3. ProofHub
ProofHub is a versatile tool loved by many web designers due to its powerful verification methods and project management capabilities. That saves designers the trouble of finding comments in long strings. ProofHub has some great features that speed up design and documentation reviews with an easy way to give feedback using markup tools.

4. Helio
Helio (formerly Notable) is packed with features, including built-in tools for screenshots, annotations, presentations, project management, user testing, and prototyping. Plus, if you’re the type of person who likes to develop web pages in a browser, you can collaborate on coded sites with flat prototypes.

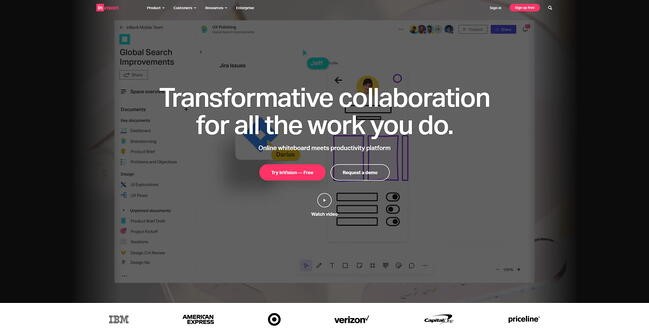
5. InVision
InVision is a popular design feedback tool that contains over 100 designs from reputable companies like Atlassian and Microsoft. At its core, InVision is a prototyping and wireframing tool that allows designers to create website mockups and collect customer feedback.

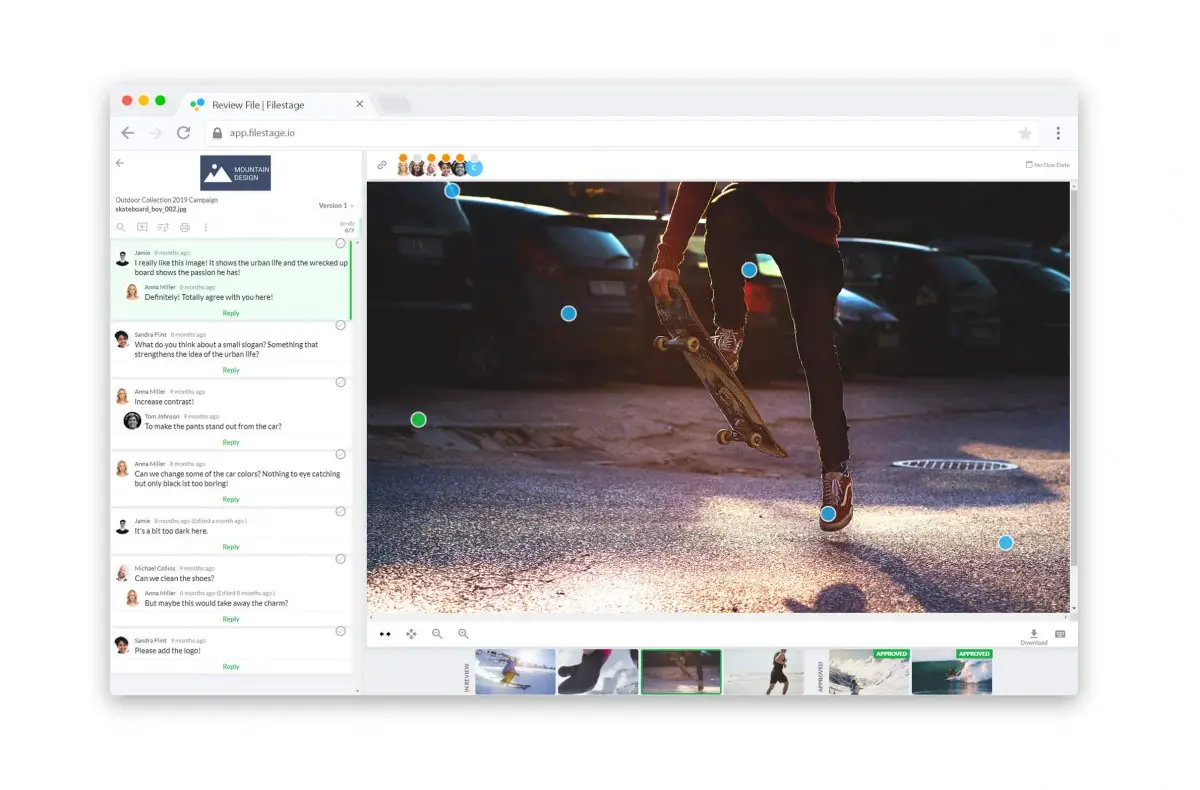
6. Filestage
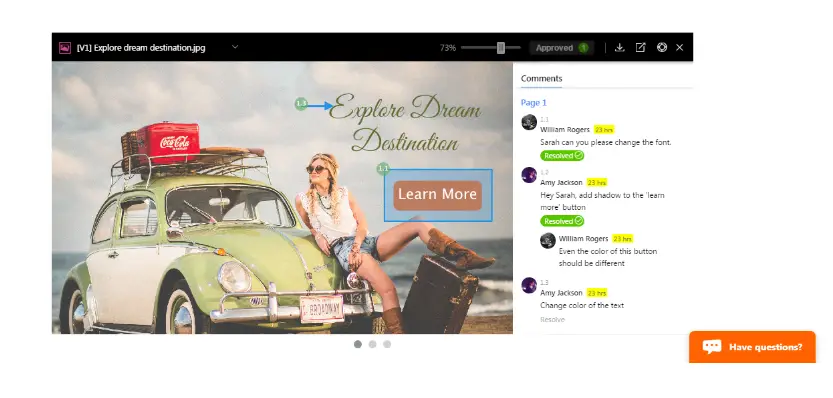
Filestage is a design review platform that gives designers and other creative professionals the power to seamlessly manage the review and approval process. Say goodbye to endless chains. Designers can upload and share their files with stakeholders in seconds. These users can then click to add comments directly on your design. The tool also creates automatic to-do lists based on comments, so you never miss an important comment.

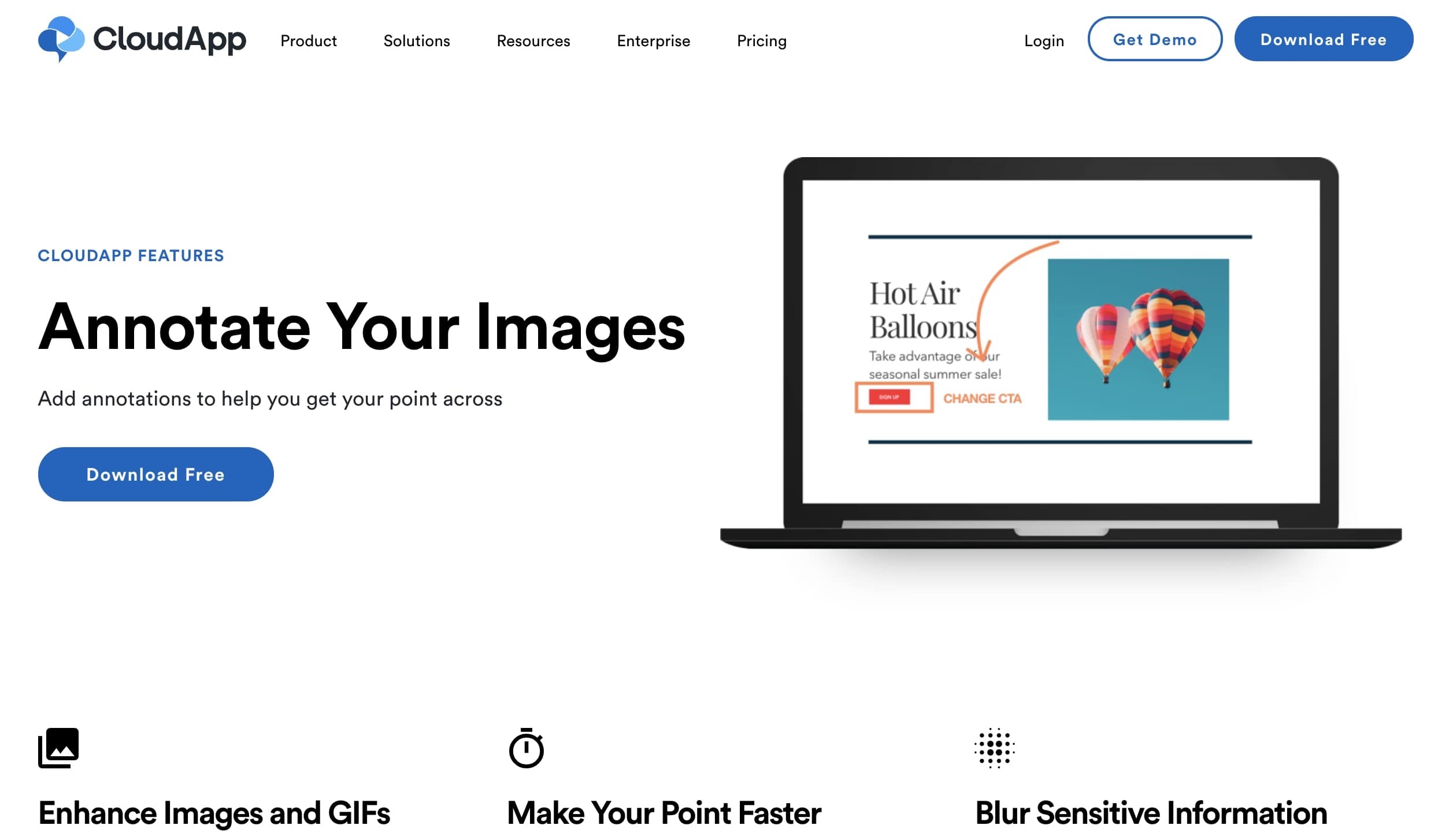
7. CloudApp
CloudApp has made a name for itself as a reliable annotation and visual feedback tool. All you have to do is install the application on your computer and from there you can take screenshots and videos of whatever is open on your screen. It’s a great collaboration tool for web designers and project managers who need to gather feedback.

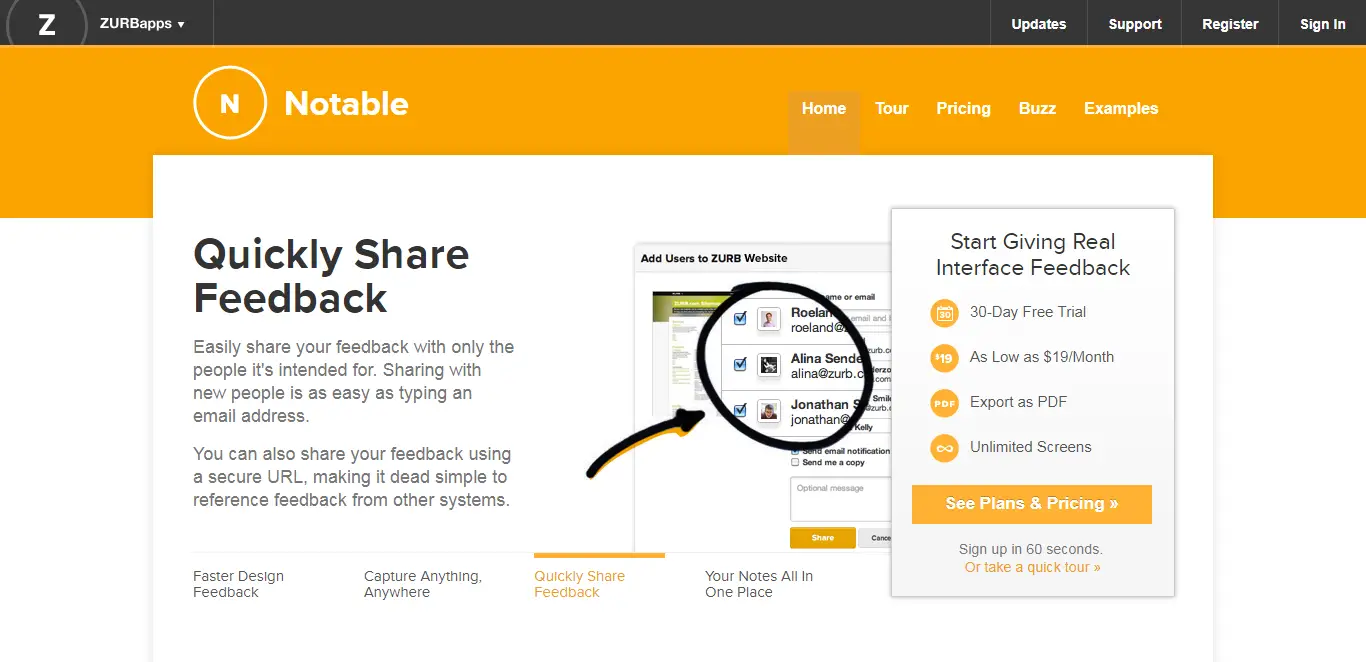
8. Notable
Notably a Markdown-based design feedback tool that allows users to leave feedback using its extremely flexible Markdown editor. All attachments are portable because they are stored on your local drive. Notable allows you to take screenshots and exchange notes with clients. That is important when presenting a new design to a client, as you can also attach a brief explanation.

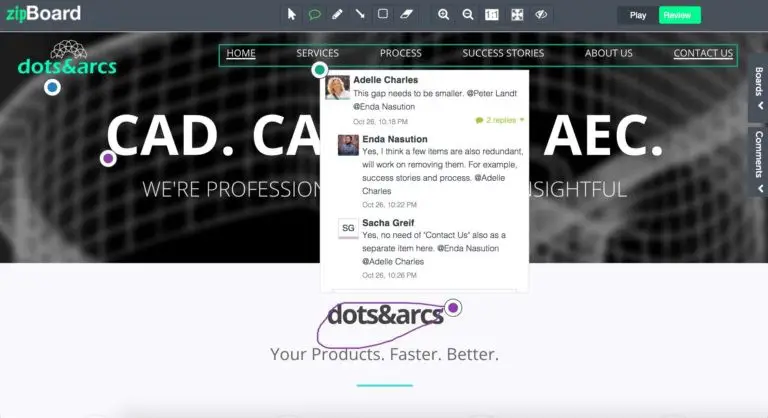
9. ZipBoard
zipBoard allows developers, designers, customers, and other stakeholders to collaborate on designs and share feedback with annotations. Teams can use zipBoard to collect feedback on images, HTML prototypes, PDFs, and live web pages. It combines the capabilities of a visual feedback tool with the capabilities of a simple project management solution. Feedback can be converted into trackable tasks and can be prioritized and assigned to team members for easier and faster tracking of feedback throughout the project.

10. Droplr
Droplr caught my attention while researching this post, and I enjoyed it. You can use it right in your browser if you want, but I especially like the menu bar app, which gives you quick access to your latest screenshots. It has all the features you’d expect from a screenshot and annotation tool, including broadcast video. But you can also quickly create a reaction GIF, share a web page as an image, or shorten a link.