To handle any website efficiently, we must test, integrate, debug, and deploy consistently using different SEO engines and web technologies. We need to keep a record of their optimization and updation history to improve the website’s performance. Here are some tips that enable us to handle our website efficiently by spending less time and effort.
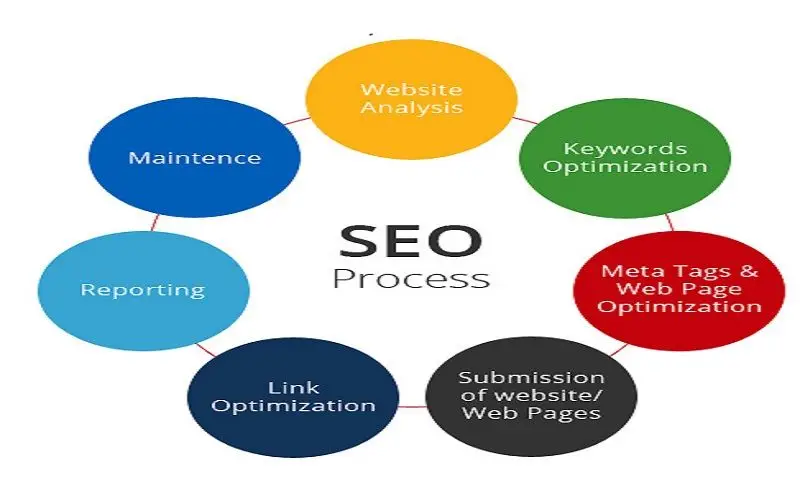
1. Regular Optimization Of SEO
For maintaining the website, SEO engines needs to be optimized regularly. Search engine optimization (SEO) is used for slightly modifying the parts of your website. When combined with other optimizations, they could have an impact on your site’s user experience and performance. The duplicity in content must be removed as it affects the crawling and indexing of the website. We must use robots.txt rules to prevent crawling of unknown resources and use sitemaps to encourage crawling. If the website consists of multiple languages, use SEO tools to tell Google about the different linguistic languages available on the website. We can also use the bubble chart tool for query optimization, which will enhance and optimize the search engines.

2. Check The Page Load Speed Regularly With Efficiency
Today, people are too engaged with their hectic schedules, and they would never prefer to face any delays while loading or scrolling over the websites. The page load error occurs when there is massive traffic on the website portal. The page load speed depends on these factors such as number of HTTP requests generated, size of assets loaded on the browser, unfigured protocol and many other. We can improve the page load by resizing the image format, optimizing the dependencies, removing unnecessary blocking scripts, making use of minimal JS files, by making a better host, and using HTTP browser caching. These techniques will enhance the speed and efficiency of your website.

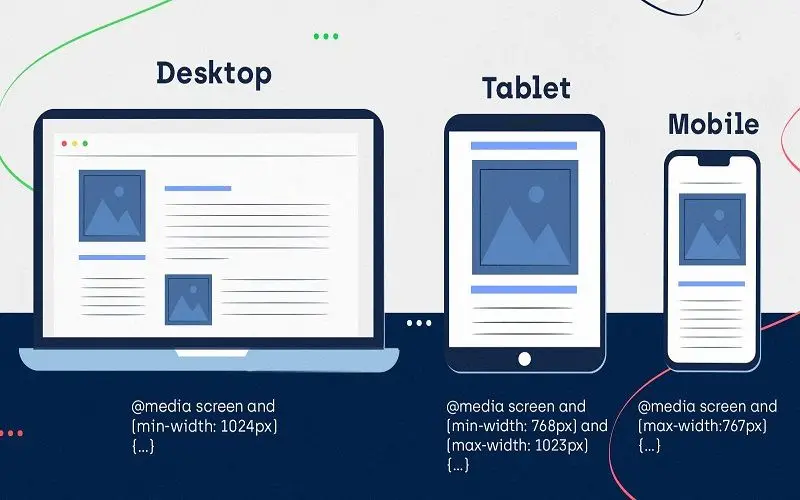
3. A Website Should Be Responsive With The Help Of Media Queries
Every website is accessed through different devices with different screen sizes varying in pixels and resolutions. The website needs to be rendered ideally across each screen size. Despite fixing the pixels manually, CSS breakpoints are used to the screen resolution of the website on any device. To check the working of any efficient website, we must regularly check whether the website is responsive . We use a media query to test if the current web page is being displayed as screen media. There are different features such as flex, grid, and typography, which are responsible for maintaining the website responsiveness.

4. Use Of Graphics, Images And Whitespaces With Proper Indentation To Improve Its Readability
Using whitespaces, graphics, and images enhances visual appeals to render the website. It improves readability and also attracts user attention to visit the website. This give a realistic view to the GUI(Graphical User Interface) of the website. Using these tools, we can reduce the cognitive load and improve performance by providing a clean and uncluttered interface. These graphics and images, are visual effects that reflect the facts, statistics and other important information relevant to the topic. While integrating images, and graphics, we need a proper layout and design to make our website look more innovative based on facts and figures.

5. Persistent Content Updation Is Required
The content of any website needs to be updated periodically. As technology never remains static, any change in the website’s features requires updating the terms of services and policy. Website features includes editing, evaluating and accessing content resources such as blog posts, podcasts and many more. The long-term goal is to keep relevant information while all other unnecessary information should be removed or deleted. The grammar and multimedia of the website need to be maintained persistently. The need for updating your website content helps to gain valuable insights.

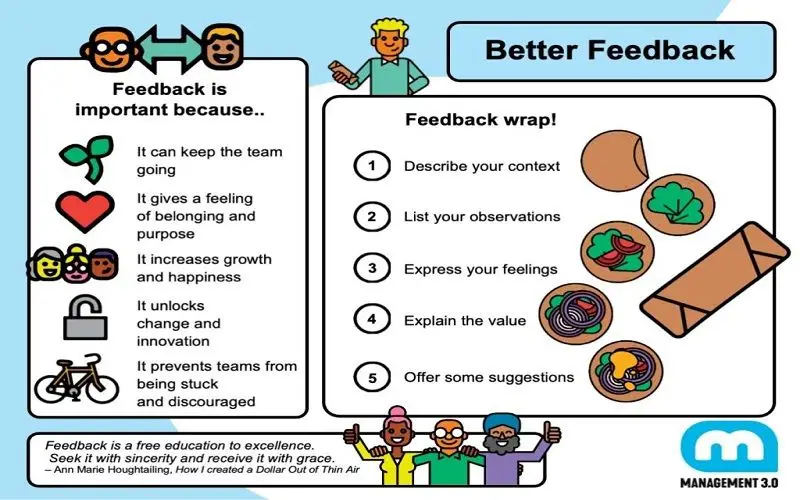
6. Work On Feedbacks Provided By The Users
It is not possible to communicate with all customers in real time. They share their opinions and reviews, which may be considered for website surveillance for further modifications. Many developers add feedback forms in their website portal which proves to be very useful for the efficiently working of their website. As different people have different experiences while visiting the website, they share a glimpse of their valuable knowledge as feedback. So, every website must maintain a feedback form to check the performance, and scalability of the website. Feedback helps in the site’s production process and modification in product selling and services.

7. Avoid Browser Compatibility
In this case, your website might work perfectly on Chrome, but it may face some issues running smoothly on Safari. Then there occurs cross-compatibility and a need to maintain browser compatibility. The website must be compatible across every browser. Today, we use devices, and gadgets such as mobile, laptops, tabs and many more to visit the website. It is essential to check whether the people viewing this content from different web-enabled devices operating on unique browsers such as Chrome, Firefox, Safari, Opera, and others can access the website’s content of the website smoothly.

8. The Need For Regular Software Updates
If the third-party app needs to access the website, the software updates can make your website encryption more secure and free from malware. This lowers the risk of security vulnerabilities, data breaches, and cyber-attacks. Installing updates also renews new features in the website, removing the old and unreliable features. When new software and upgrades are available, existing systems and software become incompatible. In that situation, these patches are required to ensure compatibility, and enhance the performance of the system to make the end-user experience better. The software must be updated to maintain the website’s reliability, security and integrity.

9. We Are Maintaining The Terms And Conditions Of The Website
For legal and varied authorization of any website, we need to keep updating the terms and conditions of service and policy required for proper smooth working on the website. Today, many websites have two-step verification to maintain the integrity, and confidentiality of one’s personal information. The verification can be in many forms such as OTP, passwords and others. These patches help to keep the data secure and private and to be used only in an official manner to fulfill the terms and conditions of the website. Thus, the terms and conditions need to be updated after an update in the software or even after introducing new features in the website to become user-friendly.

10. Maintaining Cache And Cookies
For efficient working of websites, the maintenance of cache and cookies is a crucial . When we visit different websites, there is a possibility that page load errors may occur. To avoid this, a cache of any website needs to be set up correctly to store the resources of the files for the generated requests. With the help of a cache, browsers will use the stored data in the cache despite reloading the data again. At the same time, cookies are used to store data that remains persistent between the websites. By reducing the size of cookies, we can reduce the size of the data, which will improve the website’s efficiency. We can also eliminate the unnecessary cookies of the third-party app if required to avoid the traffic.