In this world of technology, the first thing for almost everything starts with a website and application. Whether it is a company displaying its services, or shopping site showcasing its various products that are available online, or a maybe a government website or app providing facilities and resources, or could be an individual running a blog website or showcasing his/her skills, or maybe YouTube providing a platform for creators to provide knowledge and earn back, or some social media platform connecting people around the world. The website and app are a must for everything and that makes it essential for us to follow web design trends and create a user-friendly interface which in turn keeps the user engaged in the site. That brings us here to write this article on Top web design trends for user-friendly websites to keep the design and interface relevant and engaging.
1. Animation Stimulation
When it comes to a website the first thing that comes to mind of any developer after creating a basic static website or interface is animation (of course). Dynamic animation and movement in elements create a surprise effect causing users to stay engaged and connected to the website. But don’t overdo it. Even simple animations that can be created quickly using simple css keyframes can improve the overall user interface of a website or mobile application. A few examples of simple animation elements could be fade in, fade out on scroll, or scroll up of card when cards are in viewpoint, or maybe small zoom in elements like text or cards when hovered.

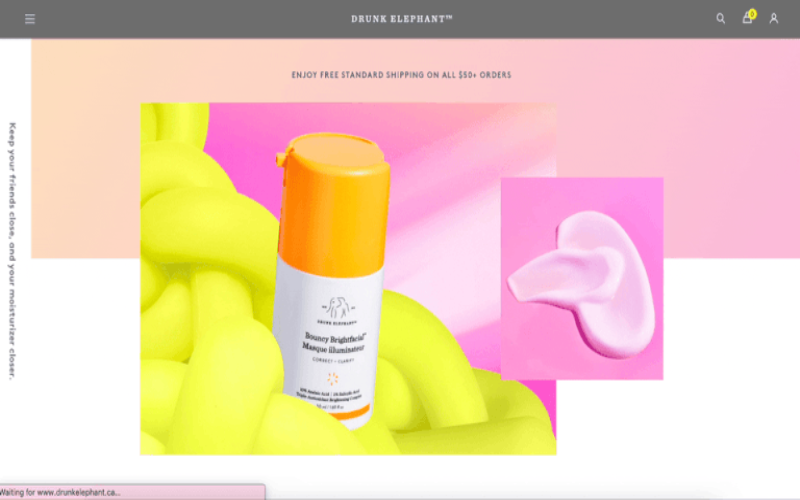
2. Geometric Aesthetic
I had to add this to the list because everything looks beautiful if it is geometrically symmetrical and aesthetic. Using geometrical shapes in websites and applications can certainly affect UI/UX. Changing the shape and size of these elements can completely change the look of the website. For example, if we add cards with a few rounded corners it gives it a modern design, further to this if you add another layer of cards with the same ratio behind it but displaced a bit on the right side, then it makes it look minimalistic and modern. You get the idea, right? So, I would suggest you add a good amount of shapes to your design.

3. Smart And Fast Content Loading
When you have a business listing your services and pricing or a shopping site that shows millions of products online it comes with lot and lot of resources and third-party integration which may slow down your website or app. In that case, using smart and fast content loading is very important as it helps the user with at least something for the time being. Simple techniques like using lazy loading are still being used in several websites and it decreases the website loading time.

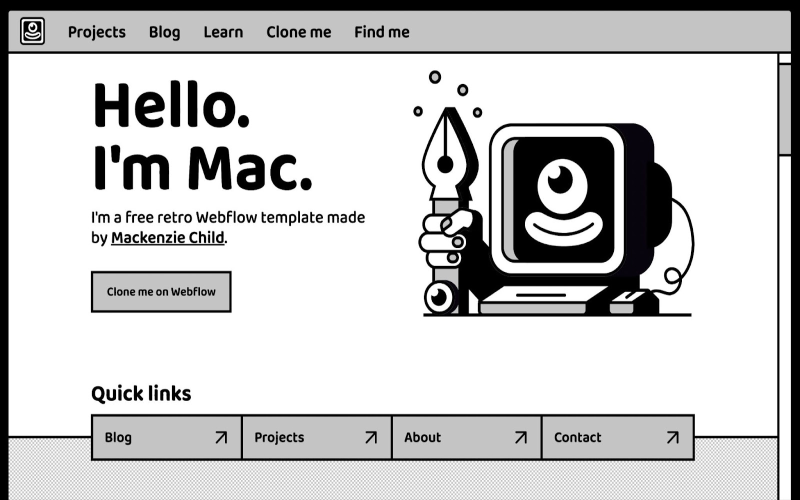
4. Y2K Fonts And Text-Based Design
If you starting a personal brand or some blogging site to grow in the content creation field. Then you must try out the Y2K font and designs. It’s great and feels nostalgic, you can combine this style with your modern style and make a great website. There are plenty of free resources present in the market, which you can directly use without any copyright issues. Artifacts like glitch, vaporwave, solid typography, or many icons of similar type can give a completely new look to your website.

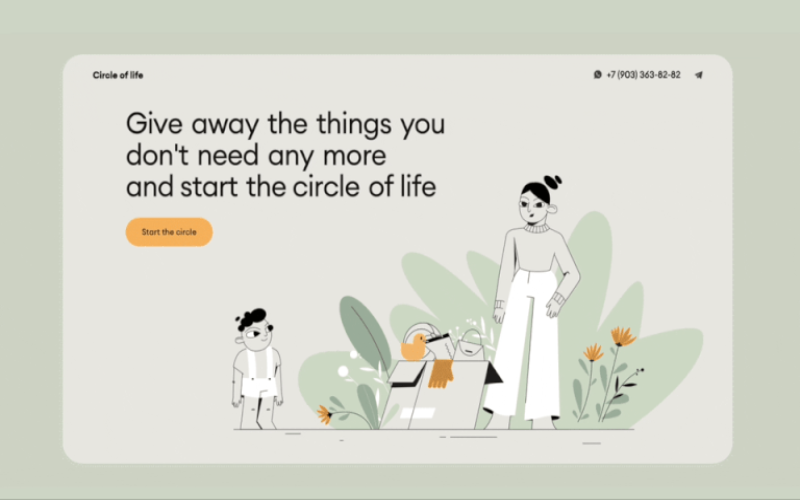
5. Colorful Hand-Drawn Lettering
If you starting a personal brand or some blogging site to grow in the content creation field. Then you must try out the Y2K font and designs. It’s great and feels nostalgic, you can combine this style with your modern style and make a great website. There are plenty of free resources present in the market, which you can directly use without any copyright issues. Artifacts like glitch, vaporwave, solid typography, or many icons of similar type can give a completely new look to your website.

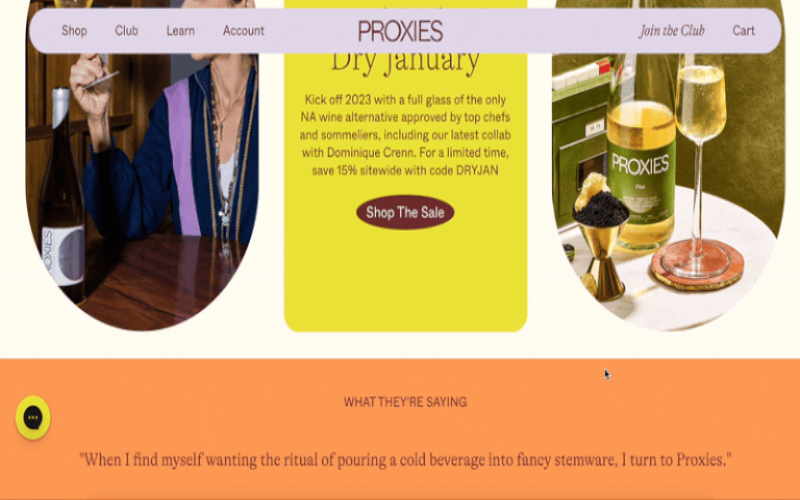
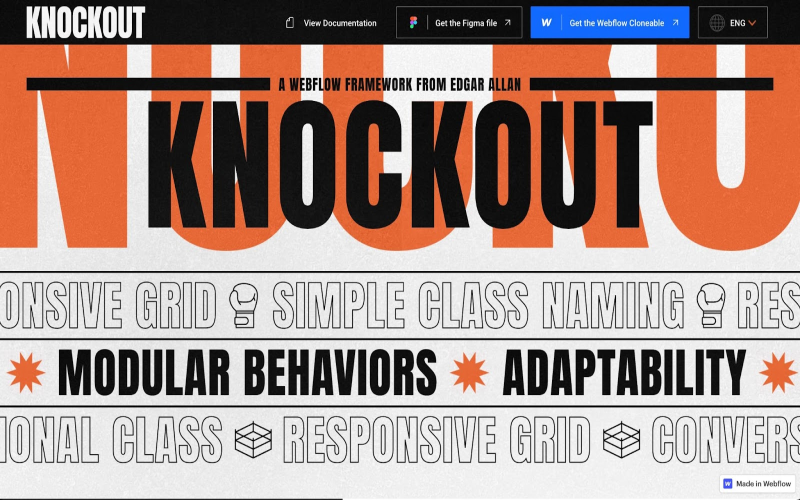
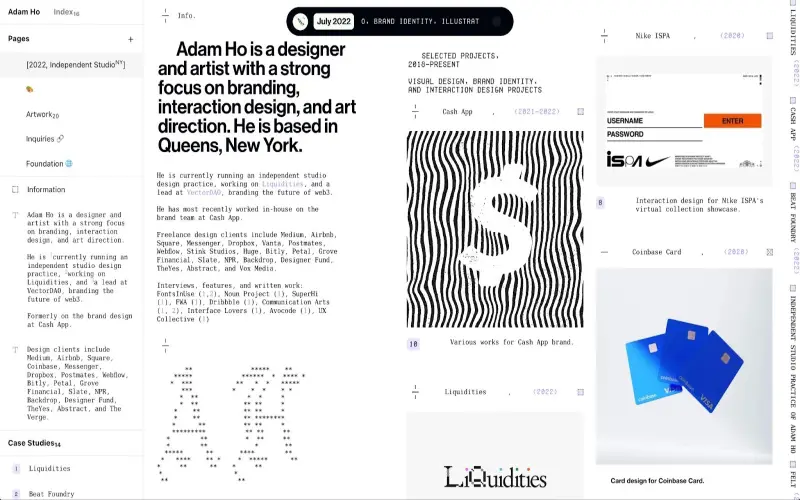
6. Visible Grids
Adding a visible grid around components and elements can be thing highlighted and engaging. This adds a retro look to the website and gives viewers insight into the designer’s creativity and thought process. This makes navigation and several other components of the website organized and neat, making users easily understand the navigation and other interactions. You can use it to separate product images and cards containing information.

7. Atmospheric Scroll
The rabbit hole scroll effect is a great effect that could be used in your website. These types of scroll effects are hard to create but provide amazing visual effects to the user, which may indirectly lead to user engagement and interaction. This type of scroll uses a few elements in the background that move upward and over the page as you scroll down. Adding 3D images in the background catches the viewer’s attention and makes the entire website look visually interesting.

8. 3D Illustrations
As technology has increased a lot in 2023, 2D websites look a bit old-fashioned and static. You can jump into the trend of adding 3D illustrations or even 3D models to your website which can interact with users by using the cursor. 3D design has become one of the ways for new start-ups to stand out from others. Several developers and design organizations use this in their websites and add a full 3D visual experience with which users can interact and play. They do this by adding a couple of layer of visual graphics that have animations and transition in them.

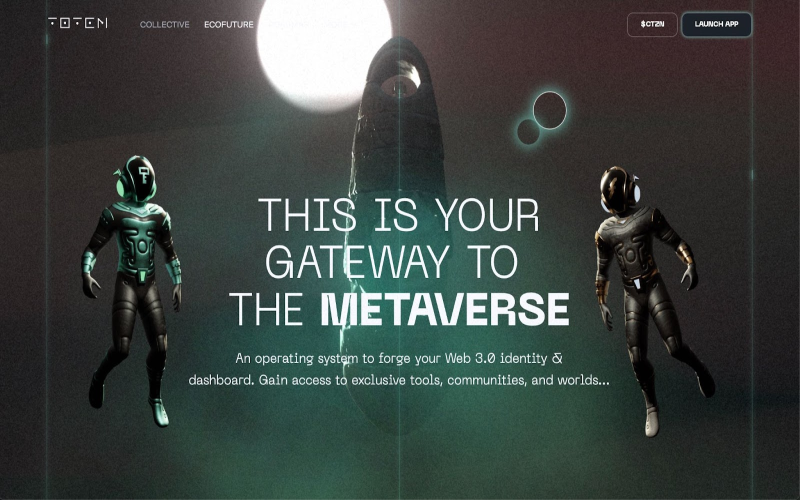
9. Metaverse
Yeah, finally we have reached the Metaverse section, about which I wanted to talk. Metaverse is a great idea from the company Meta (Facebook). They believe in adding VR (virtual reality) into real-life tasks and actions like socializing, partying, gaming, exploring different places, and a lot more. But how is this related to website design? Well, it might be similar to the previous section where we added 3D illustration and effect, but adding the Metaverse effect is on a different level.

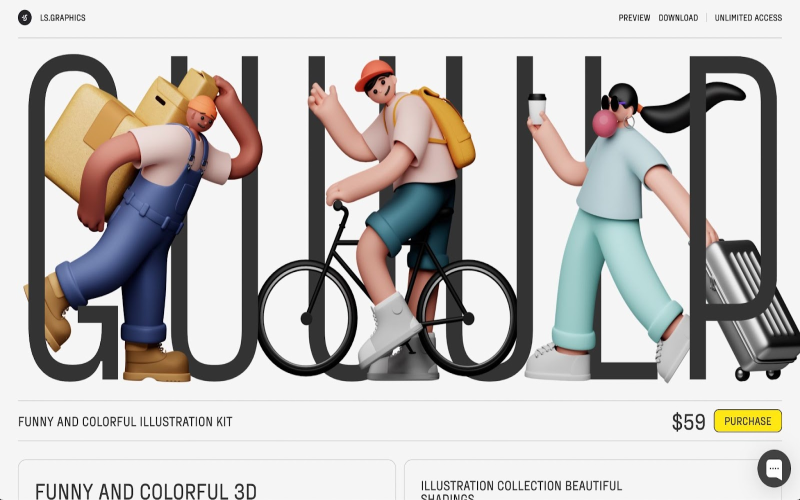
10. Claymorphism
Finally, we have reached the last but not least design trend of this long list. And it is claymorphism as the name suggests is the 3D dynamic experience, but the 3D illustrations used are of different types and styles. It includes illustrations with minimal details, but highlighted, using matching colors, and shadowed 3D body, you get the idea. This illustration might be hard to find on the internet for free and requires a great amount of expertise and creativity to create. But it’s worth a shot.