Difference Between Two HTML Tags That Are Commonly Used

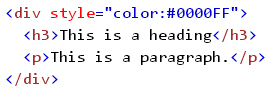
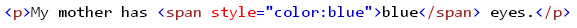
In HTML, there are two tags: div and span. What do each of these tags do? Are they the same? If no, then, what is the difference between these two HTML tags?