The Web developer extensions add numerous web development tools to a browser. Google Chrome is the admired browser for most internet users due to its speed, flexibility, simplicity, and availability of tools that include extensions. Google Chrome accounted for 69 percent of the worldwide desktop internet market share. It already offers swift performance, a clean interface, straightforward syncing with the mobile devices, but still, these add ons can give even additional.
Also, we’ve to remember that extensions will slow down our browser. Thus we’ve to stay with extensions which can be most helpful.
Here’s a most vital list of the best google chrome extensions:
1. WEB DEVELOPER
Web Developer could be an assortment of tools contained among one chrome extension. This extension includes a heap of handy tools a developer uses in their regular work – for designers in addition to programmers. The online developer extension provides numerous tools to size or disable pictures, scripts, files, and validate CSS and Hypertext Markup Language files. It adds a toolbar button to the online browser with an oversized variety of tools. Choose a tab to access the tools.

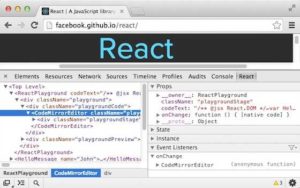
2. REACT
React dev tool is a Browser Dev Tools extension for the open-source React JavaScript library. Among the list of google chrome browser extensions, this allows you to inspect the React hierarchies in the chrome developer tools. This extension needs access to the page React tree, but it does not transmit any info remotely.

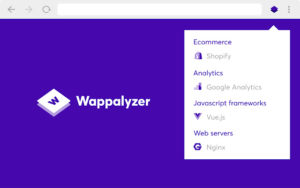
3. WAPPALYZER
Wappalyzer could be a technology profiler that instantly reveals the technology stack of any website. Find out which CMS is being used by a website, in addition to any framework, eCommerce platform, JavaScript libraries, plenty of other things. It’s quite a CMS detector or framework detector. It identifies applications for content management, e-commerce sites, internet services, server computer code, analytics tools, payment processors, CRM, CDN, so on.

4. GOFULLPAGE
Go Full-page is the elementary tool to take a page screenshot of your current application window. It captures all content of the page covering scrolling down and right(if necessary).
Also, it respects your privacy, and doesn’t require any further permissions, and is the highest-rated screenshot tool with 4M+ users.

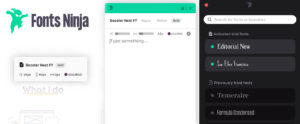
5. FONT FACE NINJA
Font Face Ninja is one of the best Chrome extensions for developers that permit you to examine, try, and purchase fonts on any website. This browser extension allows you to hover over the text on the screen to help you instantly identify fonts and CSS properties, such as letter spacing, line spacing, size, and even color hexadecimal codes.

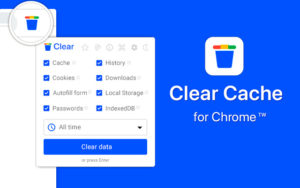
6. CLEAR CACHE
For internet developers, clearing the browser cache is usually an extra task. The extension Clear Cache is an exceedingly easy extension for clearing the cache in a single click. Also, you can customize what quantity information you wish to clean on the choices page. Cookies will either be removed globally, just for certain domains, or for everything aside from certain domains.

7. COLORZILLA
ColorZilla is an extension that helps web designers with color-related tasks. It includes Color Picker, Dropper, Gradient Generator, and lots of additional advanced color tools. You can analyze your page and inspect the palette of its colors. You’ll additionally amend a color simply within the live website to assess its look and feel. ColorZilla requires permission to “access information on all websites” for its basic functionality of selecting colors from websites.
8. SITE PALETTE
A must-have extension for front-end developers and designers. Extracts colors from any website. A browser extension to get comprehensive palettes. Free color scheme extraction.

9. PAGERULER
Pageruler is the tool for measuring dimensions like height, width, and position of it in pixels. Click the icon and draw a ruler to obtain element dimensions in pixels. The color icon suggests that the on mode for measuring. The black and white icon conveys that it is off.

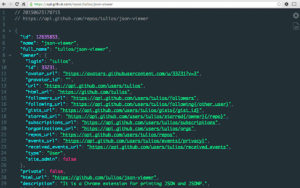
10. JSON VIEWER
As a web developer working with restful Application programming interfaces, reading raw JSON data in the browser is quite frustrating. It is much easier to read JSON in tree-view, rather than unfiltered. This extension makes the code easier to read and use. To highlight local files and private browsing tabs, you need to enable these options manually on the Extensions page.

This list of the easy-to-use Chrome extensions for developers is diverse to mention the smallest amount. You can also check out some more extensions like Windows Resizer, PerfectPixel, MarMoset, CSSviewer, Lorem Ipsum generator, HTML Validator, BrowserStack, and many more.
We hope that you’re taking away a few new developer tools to make your life easier and improve your productivity.
Did we miss something important? Let us know in the comments!