Utilizing the software facilitates prototyping. The most popular prototyping tools use design features, navigation components, and interactions to produce a prototype product design that is as near as feasible to your final concept. This can save you money on expensive reworks throughout product development. Any project, whether the result of a mobile app or a website, should include rapid prototype and iOS prototyping. Doing this will prevent disastrous product releases and the shame of dissatisfied clients in a subpar design. Rapid prototyping, particularly iOS prototyping, is essential during product development. It ultimately decides how your product will function and how the customer will view it.
1. InVision
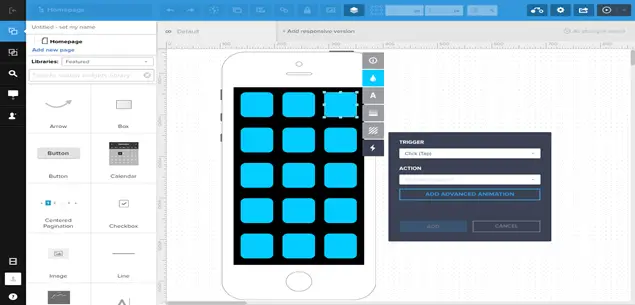
Despite just being intended for prototypes, InVision offers solutions for various applications. For example, up to 10 active users on a small team can utilize InVision’s free plan. Getting input inside the prototype also makes identifying and implementing improvements simple. The tool stands out due to its animation capabilities. Smooth animations that play when users scroll between screens are simple to make. Choose the element you want to shift, then choose the best course of action. As a result, UI/UX designers may include aspects into their designs thanks to cutting-edge capabilities like layers, an infinite canvas, and vector creation. Every team member can contribute to the design, and numerous contributors can work concurrently on the same file.

2. Adobe XD
The vector-based design tool Adobe XD was created and released by Adobe Inc. With the help of this tool, user experiences for web and mobile apps may be built and prototyped. It works with Windows, macOS, iOS, and Android. Designing software Adobe XD is a potent tool for creating websites and mobile applications. Adobe XD is helpful to UI and UX designers for making quick prototypes. It may be used to make straightforward prototypes from your current UI ideas. It is possible to create user interfaces for mobile and online applications using the Adobe XD software. By including animations and interactions in your design, you can quickly produce prototypes for your clients. Prototyping with Adobe XD is a breeze if you are familiar with other Creative Cloud applications and can import your designs directly from Illustrator and Photoshop. Additionally, Adobe XD connects with several external programs, including Jira, Slack, and User-testing.

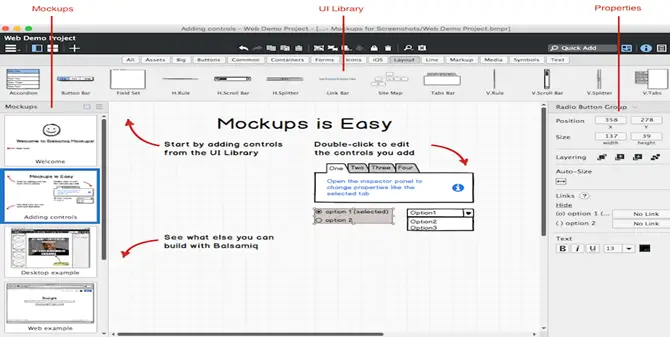
3. Balsamiq
Users can create low-fidelity mockups of websites, apps, and software with the Balsamiq wireframe tool. Despite concentrating on the fundamentals, the device is suitable for novices because of its short learning curve. Balsamiq is a terrific place to start your development journey and helpful for anyone building web or mobile user interfaces due to its intuitive interface and stated objective of eliminating poor user interfaces. By accelerating the generation of templates and making the options reusable, several tool features enable the process to be made faster. For example, once you’ve finished the design, you can export the photos as PDFs or PNGs or share them online. Balsamiq does not allow you to make interactive prototypes, but you may link the screens and pages you create to create a straightforward click-through prototype. Unfortunately, there are no animations or interactions to show flow. If Balsamiq feels too constrained, there is always time to add any of the numerous extensions, templates, or icon packs produced by the community.

4. UXpin
UXPin is the most sophisticated design and prototyping tool on our list. This tool works well for rapid prototyping and for building fully functional prototypes. You may construct complex prototypes using UXPin with conditional logic, variables, and expressions. For example, you can create prototypes that look and feel exactly like the finished product. There are advantages for everyone, from the design team to the development team. Still, the most significant benefit may be the decrease in time and frustration, resulting in a better-finished product. You can have an infinite number of prototypes and reviewers thanks to UXPin. Alternatively, a very constrained program version is available for free testing.

5. AxureRP
UX experts can generate interactive prototypes of their designs using the interactive prototyping tool Axure RP. This is made feasible by a variety of reliable design prototyping tools. Axure RP is used by over 90% of Fortune 500 firms and is respected by organizations like Salesforce, Microsoft, and Amazon. Axure RP Pro is a highly developed software tool for creating wireframes, rapid prototyping, documentation, and specifications for online applications. In addition to enabling drag-and-drop, it also allows fast formatting, resizing, and placement of widgets. But Axure is a potent and long-lasting instrument that many businesses employ. Axure can be connected to other design software through various plugins. Axure is compatible with the design elements you can import from Figma, Adobe, and Sketch. Confluence, Teams, Jira, and Slack are all integrated as well.

6. Framer
Designers may test out websites, apps, and specific parts in Framer to see how the user would react. It is simple to customize because of the user-friendly drag-and-drop interface and the various editing and customization possibilities. The infinite canvas can also be utilized for different prototype user flows if you require a high-fidelity prototyping tool. The prototype portion of your project is best handled via Framer. Because you can quickly import the user interface design from a program like Figma or Sketch into Framer for prototyping, it’s particularly ideal for web designers. In addition, the application has a vast library of pre-made elements, visual assets, and layouts that may be utilized to speed up design work. Additionally, Framer has a sizable Discord customer community and a training library to assist new users in getting up to speed with the program. Finally, a mobile app previews how your finished creation will appear on iPhones and iPads.

7. Webflow
Webflow allows for the simultaneous handling of two tasks. First, you code a live website that uses HTML, CSS, and JavaScript and produces a high-fidelity prototype. You will obtain an authentic product through this approach instead of only a mockup. With Web-flow, you can create both a working prototype and a live website at the same time. You receive something that has been coded and completed rather than merely a mockup. The excellent web prototyping tool also includes a welcome extra. Web flow offers an intuitive drag-and-drop interface and a robust CMS, a drag-and-drop interface, and the capacity to construct sophisticated animations, transitions, and micro-interactions.

8. Figma
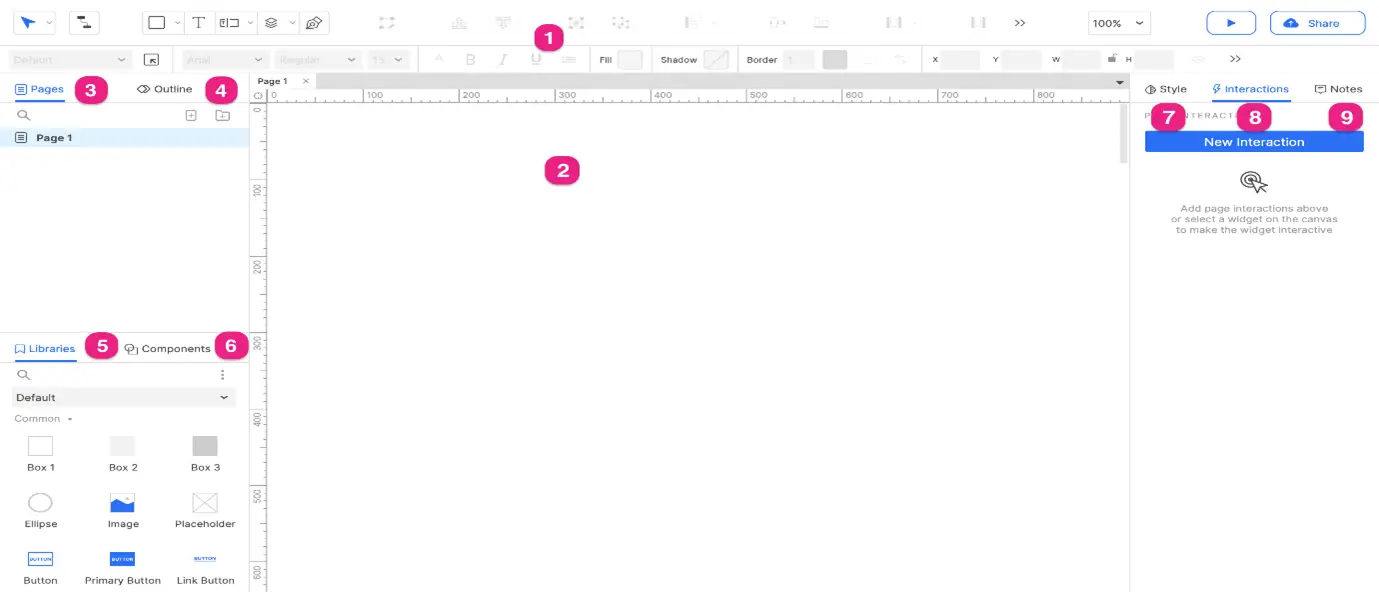
The creation of Figma was centered on collaboration. Whether users were business professionals or startups with innovative ideas, the objective was to simplify cooperation. From whiteboarding to the construction of high-fidelity prototypes, the Figma prototyping tool provides a wide range of design and collaboration features. The primary design features are included in Figma, which contains all the functionality teams require to build prototypes using these notes. Because they are kept together in the same place while designing, switching between letters and designs is simple. Finally, third-party tools like diagrams and stock photos can be integrated into the program so designers won’t need to leave, and an auto-layout feature automatically resizes components.

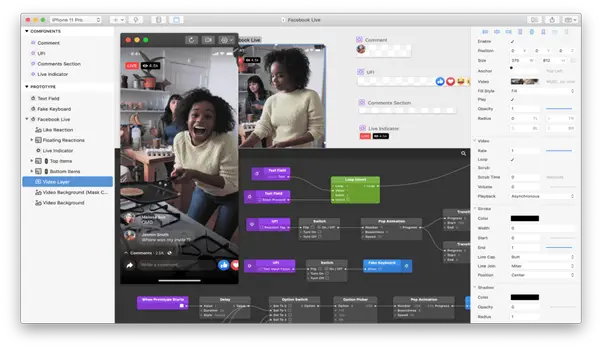
9. Origami Studio
Facebook created the online prototype tool Origami Studio out of need and offered it as a free resource to the rest of the design industry. You can quickly and easily improve your interactions, behaviors, and animations with Origami Studio while producing high-fidelity prototypes. Many of Facebook’s features were tested there before being released. Origami Studio offers robust mobile app and website prototype tools and a straightforward webpage solution. Through its Patch Editor, Origami Studio enables the creation of logic, behaviors, animations, and interactions. Each patch is a building block for your prototype, facilitating quick iterations. Although the library contains numerous pre-built choices, you only need about 15 to get going. It also allows you to include Sketch and Figma in your processes easily. This one suits individuals with experience and the necessary patience due to the high learning curve.

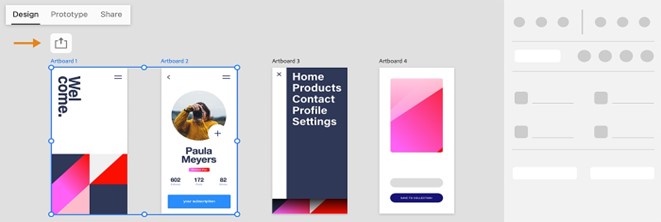
10. Sketch
UX/UI and visual designers can benefit from using Sketch design software. It would help if you started with these low-fidelity prototypes to develop high-fidelity final artwork. Drawing up a sketch, creating a design, including artwork, or giving the finished result to developers all constitute using Sketch. Both a desktop program for Macs and a web version for Windows are available. You can add animations and switch between design screens with simple button clicks. Sharing prototypes and receiving immediate feedback is simple using Sketch’s cloud-based interface. This accelerates iteration and ideation. The application comes with a wide range of design features, such as vector editing, pixel-level editing, and potent resizing capabilities. Teams can create reusable components, and the “styles” feature allows them to maintain a consistent brand identity.