What Is Mobile Commerce?
This type of transaction is known as “m-commerce,” and it might entail displaying financial transactions using tablets or phones. It is a rebellion in e-commerce, where people can purchase and sell goods and services nearly everywhere, employing smartphones and tablets.
Mobile commerce is more than the easy evolution of online shopping. Furthermore, it has stimulated the development of some businesses and services and helped those that already existed, such as:
- Money transactions via mobile devices.
- Mechanical tickets and boarding passes.
- Attaining and delivering digital goods.
- Banking on the go.
- There are both based and proximity payment options accessible.
- Services are placed-based.
- Loyalty cards, discounts, and mobile ads.
How To Create Seamless User Journeys For Mobile E-Commerce
When you begin working on the PWAs, native app, or website for m-commerce, it is essential to keep in mind that it will be an extension of your brand online. You are required to get an expert’s logo or icon to generate similarity among the users and tell them what a company or brand has not provided.
Once you’ve identified the branding advantages, you can concentrate on how to capture consumers’ interest using your e-commerce platform. Here are some ways to generate mobile e-commerce for seamless consumer rides.
Facilitate Mobile Commerce: A Snapshot
Mobile commerce facilities vary on who talk to, but here are benefits worth noting:
Availability – Provides your users the flexibility to operate various transactions from anywhere in less time.
Convenience – Simplified rate comparison from a single device. QR codes and mobile push declarations assist your user in making more informed decisions the shopping experience becomes seamless from browsing to convey, to buyers.
Variety – Your users have a vast product selection, reasonable pricing, and a packed menu of services.
Retention – Satisfied users are recap customers.
Automation – From a company’s use case, the user journey is streamlined and trackable.
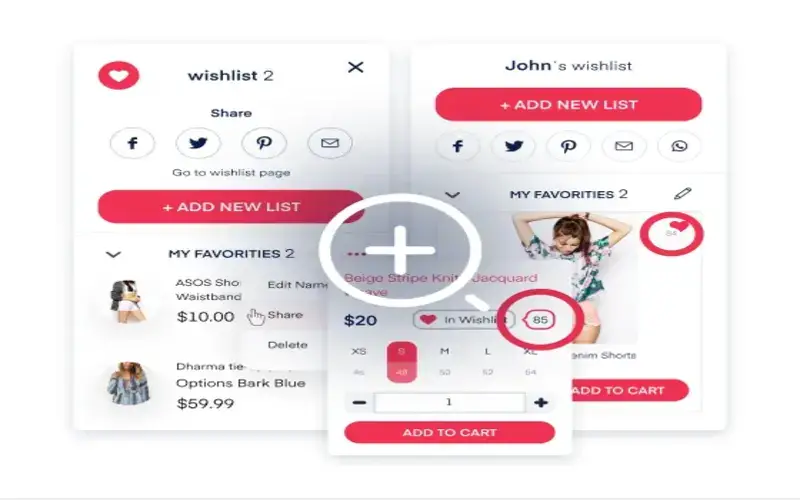
1. Save Features Or Attach To Wishlist
Offer a save option for your shopping cart so you may consistently shop. Items can be reclaimed by users for future buyers. Think about transporting customized informing or stored shoppers’ emails. Incomplete buyers may also be able to pay tribute using mobile devices. Using a Wishlist or rescue function makes it easier to manage, organise, and monitor desired things.

2. Involve Reviews And Ratings Features
Ratings, reviews, and success markings improve the user journey and eCommerce UX. These characteristics allow users to base their acquiring decisions on the thoughts and experiences of others. Ratings and reviews from users help with product assessment, social evidence, and faith-building. Adding rating and review ability to your app improves its legality and consumers’ buying experience.

3. Improve The Loading Speed
Consumers will leave your website or applications if it takes more than a few seconds to load. Among other products, evaluating your graphics, streamlining your website layout, reducing your resources, and decreasing redirects will all assist your load speed. Another strategy for selecting resources carefully and only when required is lazy loading.

4. Integrate Mobile Payment Solutions
You can evaluate your e-commerce shop for mobile users by integrating distinct mobile payment solutions. You can modify your checkout page to accept Apple Pay payments from iPhone consumers. Those consumers will then be able to pay for things in your online mart with just a few thumbs down. That’s hugely suitable, especially considering the middle and small size of mobile device keyboards.

5. Adapt Mobile-first Design Principles
Initial, and most essential, you should adapt mobile-first design principles correctly. Briefly, mobile-first design principles are website design and evolution principles that focus on mobile devices’ accessibility and functionality initially, then expand that functionality to consumers and devices. There are a few distinct ways to do it.

6. Manufacture Your Site For Mobile Screens
You can construct an e-commerce site for mobile screens correctly from the beginning. The majority of smartphones have 4-inch and 6-inch displays, whereas the majority of tablets have 7-inch to 11-inch displays. Provide this information, and you should ensure that your website pages and product pages are simple to view on screens of these sizes.

7. Use Interactive Content
Collective content, such as games, chatbots, and more direct for increasing engagement and enjoyment on your mobile-optimized website. Users don’t just want to look at what a product values their time and money. Many Generation Z shoppers want collective, merging experiences that distinguish brands from the contest. AI-based chatbots, in particular, can be instructed to create customized greetings for returning users and to learn the alternatives of those users over time.

8. Payment Choose
Visitors look for effective checkout and payment procedures when shopping on their mobile devices and having various payment options like digital pockets, Venmo, and Google or Apple Pay. Ensure that transactions are safe and confidential user data remains secure with all payment access. You can add authorization to strengthen the security around PWAs or apps on Android and IOS.

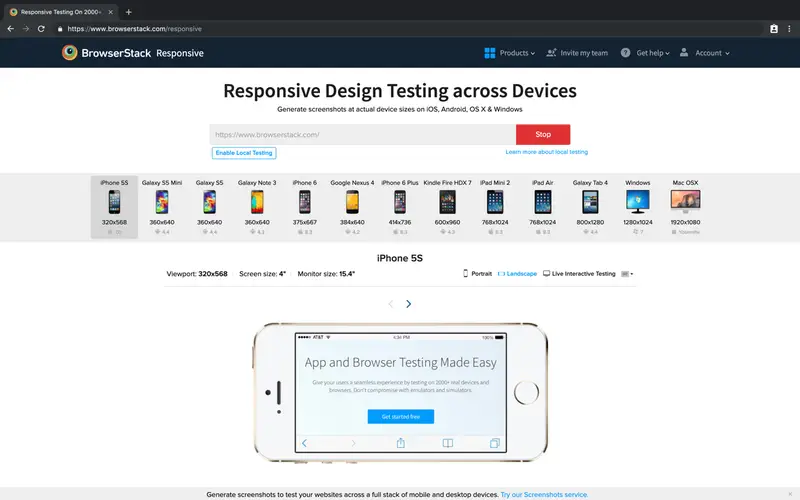
9. Design And Evaluation With A Focus On Mobile
E-commerce businesses must provide mobile-first design and evaluate top preferences since mobile commerce is developing. According to Google, if a website takes longer than three seconds to load, 53% of users will leave. Therefore, evaluating transition and decreasing bounce rates need fast loading times and an innate consumer experience.

10. Using Mobile Applications
According to the Smartphone Commerce Report, smartphone applications account for 66% of all mobile transactions, implying that they have a significant impact on e-commerce sales. By offering personalized experiences and unique values, a mobile shopping app may maximize user engagement and loyalty.