Meta tags are part of HTML code that are used by search engines like Google. They affect the visibility of a website on the SERPs. Meta tags are helpful to increase the visibility of a website on search engines, so they are undeniably important for SEO. Meta tags are the main channels by which a website must communicate with search engine crawlers responsible for crawling the content of indexed pages. Meta tags are used to tell the search engines whether a page should be indexed and add additional information about the content of that page. Here are all the meta tags you need to know.
1. Tittle Tag
By using the title tag, we indicate the page’s title and content for both Google and users in search engines. The title tag is only visible to users in search results but not on the page. Title tags are essential to SEO and visitors because they appear in search engine results pages (SERPs) and browser tabs.

2. META DESCRIPTION TAG
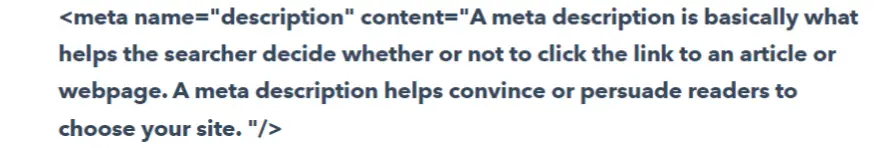
The meta description is an HTML element that summarizes your website’s content, which shows up in search results. Google doesn’t use meta descriptions as a ranking signal. However, it still creates a massive impact on your page’s clickthrough rate (CTR) as it shows up in search results and guides users to your page’s content.

3. CANONICAL TAG
The canonical tag is an HTML link tag with the “rel=canonical” attribute. It is used to indicate that there are other versions of this site. By implementing the canonical tag in your code, your website tells search engines that this URL is the main page and should not be indexed by another page.

4. HEADING TAGS (H1-H2)
The heading tag is an HTML tag used to define the headings and subheadings of your content from other types of text (for example, paragraph text). The use of heading tags today is a source of controversy. Although H2-H6 tags are not considered essential for search engines, proper use of H1 tags has been emphasized in many industry studies.

5. IMAGE ALT ATTRIBUTES
The image alt attribute is added to the image tag to describe the content of the image tag. Alt attribute is essential for on-page optimization for two reasons: Alt text is shown to visitors if a particular image cannot be loaded (or if images are disabled). The Alt attribute provides context because search engines cannot “see” the image.

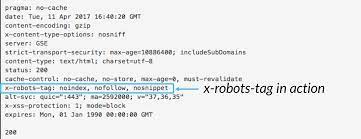
6. ROBOT META TAG
The robot’s meta tag asks search engines to index or not index your site. Tags have four values for search engine crawlers: Follow- Search engine crawlers will track all links on this site.
INDEX – Crawler search engine crawlers will index the entire site.
NO, Follow – Search engine crawlers will NOT track the page and all links on this site.
NOINDEX – The search engine will not track the page and all links on this site.

7. SCHEMA MARKUP
Schema markup is a specific technique for organizing the data on each of your web pages in a way that search engines recognize. That is a great feature to implement as it is a win-win. Having Structured Schema Markup: This is an excellent boost to your UX. Bring excellent SEO value.

8. SOCIAL MEDIA META TAG
Open Graph was initially introduced by Facebook to allow you to control the look of a page when shared on social networks. He is also now recognized by LinkedIn. Twitter cards offer similar enhancements that are restricted to Twitter only.
* Og: title- put the title you want to display when your page is linked.
* Og: URL- page URL
* Og:description- page description
* Og: image- put the URL of the image you want to be shown when your page is linked.

9. VIEWPOINT META TAG
The viewport is the area a user can see on a web page. It is a tag for designing responsive websites. Without the viewport meta tag, mobile devices render pages at typical desktop screen widths and then scale the pages down, making them hard to read.

10. NOFOLLOW ATTRIBUTES
The Nofollow attribute allows a site to add a link that is no longer an editorial vote. This tag is a safe buy link because it is an intuitive way to specify that a link does not count as a search engine vote.