Do you know that the average salary of a web developer in India is 3 LPA? We can confidently say that web development is an exciting field to explore with the expectation of a good salary package. But if you don’t know where to start your learning path, there are a lot of platforms where you can start learning from scratch. You can explore them and gain knowledge. Here are the top 10 platforms to learn web development.
1. Freecodecamp
Freecodecamp is a platform where you can learn web development, Python, machine learning, quality assurance, data visualization, and a lot of courses completely free. You don’t have to install anything. You can learn everything from your browser. If you have any doubts and need help, this source has a YouTube channel, subreddit, discord server, and also a forum to clarify your doubts. This platform has a lot of tasks and projects to test your coding skills.
2. CSS Tricks
CSS is a programming language used to style and lay out a website. Using CSS, we can customize colors, background color, font, and more. CSS Tricks is a valuable platform where you can learn several CSS concepts like a grid, flexbox, and more. The same designers also created CodePen, a helpful website to practice your HTML, CSS, and JavaScript codes in the browser. 
3. Project Odin
If you are interested in starting your career as a will stack developer, you have to learn both the front and back end. You have to learn a lot of languages, including HTML, CSS, javascript, Ruby, node.js, and more. Project Odin is a free platform to learn these languages. This website also offers many courses. You can complete them and start your preparation for interviews and get hired.
4. Codecademy
Codecademy is also a popular website for learning programming languages and web development concepts, including HTML, CSS, javascript, Ruby, PHP, Node.js, and more. The paid version has more advanced concepts and tasks to enhance your skills in coding.
5. HTMLDog
HTML, CSS, and JavaScript are the three fundamental languages of web development. If you master these three, you will be a front-end developer. HTMLDog is a free website that covers all three basic languages. Each language has beginner, medium, and advanced levels. The concepts will be easily understandable on this website.
6. W3Schools
W3Schools is a website like Freecodecamp to learn all about web development. You can learn the three primary programming languages of web design, HTML, CSS, and Javascript, and other languages like Python, SQL, and more. You will also learn Sass, Bootstrap, and React. This website has a lot of exercises to practice and test your skills. It also has paid-certified courses.
7. Scrimba
Scrimba is a different platform from others. On other platforms, you will learn with development through reading the website and watching videos, whereas you will learn on Scrimba by live events and screencast. It has both free and paid versions. The paid version is available at an affordable range.
8. Code Mentor
Just learning is not enough. You have to practice your skills and do projects to showcase your talent to start your career. Code Mentor is an excellent flat form to do real life projects. It is a vast community of 12000 + developers, where you can clarify your doubts and have discussions about your projects. You can also see the solutions from other people to get an Idea. 
9. Can I Use
Can I use is a website where you can get up-to-date information about browser support tables for desktop and mobile web browsers. You can check the browser compatibility of different CSS features before using them. And also, you can test your website compatibility on 2,000+ browsers and devices. You can also submit a new feature that is not available.
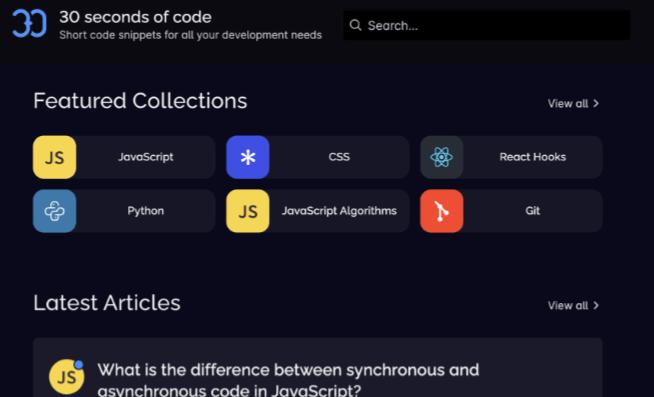
10. 30 Seconds Of Code
If you are an intermediate or advanced-level learner, you can use 30 Seconds of Code. It is an online programming cookbook with short code snippets of several programming languages. These snippets are helpful for understanding problem-solving. You will learn to design patterns on this platform.