If you’re a UI/UX designer, you know that some tools will make your job easier and more efficient. From design to development, these are the top ten tools for every UI/UX designer to master.
1. InDesign
InDesign is a powerful tool for creating layouts and documents. In addition to being an excellent tool for graphic design and UI/UX design in general. If you’re looking for a creative outlet without relying on your computer screen as much (because let’s face it: no one wants their eyes glued at their desk), then InDesign might be just what you need!

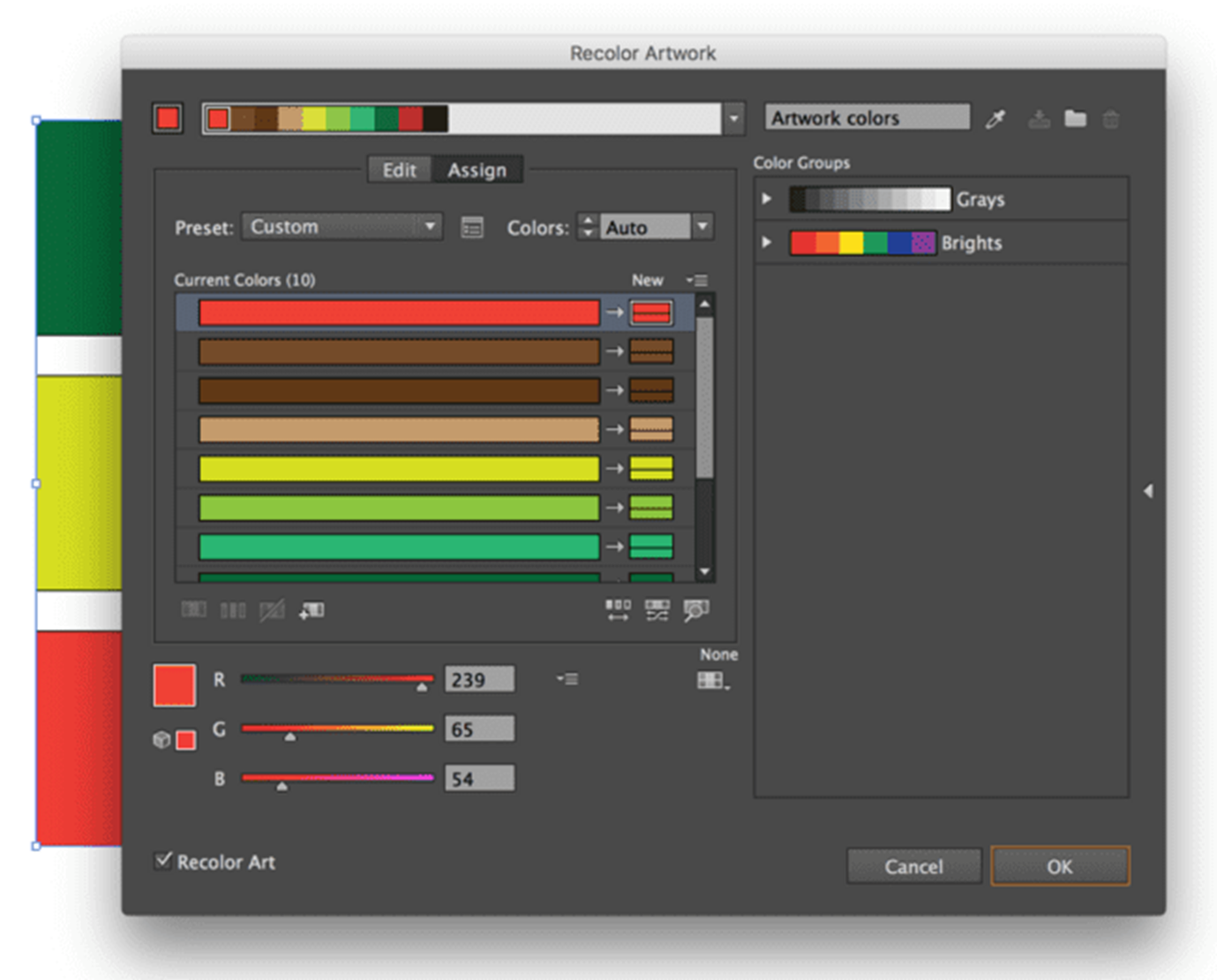
2. Illustrator
Illustrator is a vector-based graphics editor developed and marketed by Adobe Systems. It can create and edit vector graphics such as illustrations, diagrams, line art, charts, logos, and complex designs. In addition to its primary desktop program version, 9, released in 2015,[8] other platforms, such as iOS, have offered limited versions of this app since 2009.[9]

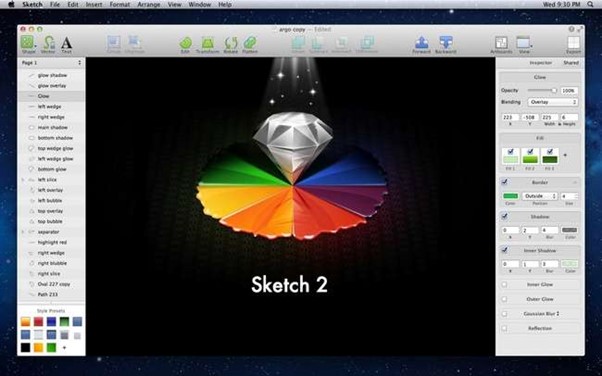
3. Sketch
Sketch is a vector-based design tool that helps you create a website and mobile app mockups, logos, icons, and other graphics. Sketch has a simple user interface that makes it easy for beginners. Sketch allows you to create your designs in vectors (lines) instead of pixels (1x1px), which means that when printed out on paper or screens at high resolutions, they’ll look exactly how they look on the net. It makes designing scalable graphics easy without losing quality!

4. Photoshop
Photoshop is a tool for creating images, graphics, and illustrations. Graphic artists use Photoshop to create logos, icons, and other visual elements. Photoshop works on computers running Windows or Mac OSX operating systems. The current version of Photoshop is CC 2018.

5. Fireworks
Fireworks is a vector graphics editor that’s part of Adobe Creative Suite. It’s excellent for drawing icons, logos, and UI elements. Adobe has discontinued Fireworks, so you’ll have to download it from their website to continue using it as your primary tool for designing interfaces. Fireworks is perfect for creating icons and logos because it lets you make them in just one click! It also offers exciting features, such as quickly applying effects like shadows or glows with built-in filters (you’ll find these under Effects). Another great thing about this program is that there are no restrictions on shapes; everything becomes editable once loaded into its workspace, which means an icon or logo without effort!

6. TextLab
TextLab is a program that facilitates the creation of aesthetically pleasing text styles. You may create your typefaces using it, which will then be accessible in the Fonts panel of Photoshop and Illustrator. TextLab simplifies managing the components of your designs, such as the colors, fonts, and borders. In addition, it has a sophisticated typography panel that allows users to change things like letter spacing and kern (the space between two letters).

7. Envision
Envision is a toolset that allows you to develop interactive prototypes, engage with your team members, and attractively showcase your ideas. Both singles and couples may make use of this perk at no cost. It is compatible with the Mac OS as well as Windows 10/8/7. (32-bit).

8. Figma
You may easily include photos, particles, objects, and more into your designs by dragging and dropping them into Figma, a tool for constructing collaborative interfaces. It is a beneficial tool for developing flows and interfaces as HTML or prototypes. Figma has numerous capabilities, including an integrated drawing capability with markers and built-in collaboration tools that allow users to collaborate with other designers on the same project in real-time. If you own an iOS device such as an iPhone 6s Plus and are seeking an alternative to Adobe Photoshop or Sketch, this is the app for you (iOS 10)

9. Coda
Coda is a web design tool that allows you to edit HTML and CSS. It’s great for editing code because it has an integrated text editor, so you can quickly view changes in real time. You can also use Coda as a powerful prototyping tool, allowing you to create mockups of your designs before building them out thoroughly. Coda’s file management features are also compelling; they let you manage all your project files from one place so that things stay organized and quickly found when needed!

10. Keynote
Keynote is an app that allows you to create presentations and slideshows. It’s one of the best tools for creating interactive exhibits and slideshows. Keynote is one of the most powerful tools.

Conclusion
We hope that you have found this list of tools and resources that we suggest to be helpful. If you want to become a better designer, it is a fantastic starting point for you to pursue, but it is by no means the only one! If there are any additional tools or strategies that have been helpful to you in shaping your creative process.