Each and every jQuery plug-in provides one or the other useful and critical feature for your website. We have seen plug-ins for maintaining the beauty, interaction, quality, etc. features of the website. Today we will learn about mostly used jQuery countdown plug-ins of 2016 which were found to be very useful. By the name itself, we can say that it is related to some timing constraints. You may not directly find the usage of this plug-in, as it won’t always be visible to the user, but many websites use this plug-in in different ways for its own purposes. For, e.g., whenever you click on download for software or a file, some sites provide you the time in seconds that it will take to download that software on your site. Some sites display messages to its clients asking them to come back after a particular period in a very dynamic manner if they are not online or available at that moment. It includes and supports some simple but effective jQuery scripts for your websites to implement. Many useful cases are involved in this plug-in.

Let us understand and check some of the mostly used countdown plug-ins with their code and demo. You will then understand why they are called the best.
Event countdown:
The simplest way of using countdown plug-in is to put numbers. But think smartly, what if we can add image gallery countdown to an event. Then it becomes the highlight of your site. It is very easy to integrate into your existing code. Here, XML is used to add images and other gallery information on your website. Customizable header and the description text fields are available to describe this even in detail, how it works and purpose of it in your site. After the countdown is completed, a custom message will be displayed to the user. It doesn’t include critical or complex code; just a straightforward way of implementation is needed. It is a fully layered PSD file. As a designer, you will be provided with a detailed and clear manual of documentation about its work and implementation.
Check out its code here and demo here

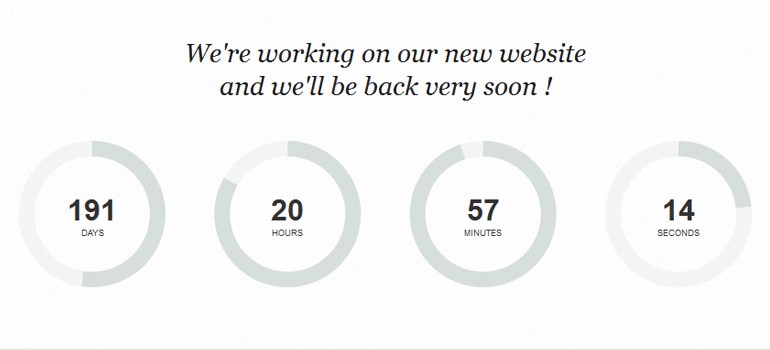
Coffe Time – Sprite Countdown Flip:
Not only the countdown function but also website functionalities can be enhanced by this powerful jQuery countdown plugin called coffe time sprite countdown flip. Its template is very simple and easy to implement and it suits at the best and is compatible with any image or color. As it is very easy and takes simpler steps to set up, integrate and implement this code in the existing website, it is the favorite one for designers and many developers. As it takes fewer lines of code, it is of lightweight. Therefore, it consumes less memory spaces and is well optimized. There is no need to use PHP specially, but if you need to change the settings then you can surely do that.
Check out it here and try to implement it