Hi brothers,
I created this blog Now I want to add Page Numbering Navigation.
I have done all the steps from this Page Navigation Tutorial, but I can't get success.
Please visit my blog and check this tutorial link
I have done all the steps correctly but can't get success..
Can any one tell me its reason why i fail. Why i can't apply page navigation in my blog.
And tell me its solution how can page navigation is applied in this blog.
Thanks
Apply Page Numbering Navigation in my blog

Hello,
Here you asked a problem that you can not add page numbering navigation. OK.
First of all you need to know why you can not add page numbering navigation.
Your blog has only one post!You can not add page number before you have more then 1 blog post.
Note: I mean you can change setting how many post you want to show every page on blogger.
You can change this setting from Blogger>dashboard>Design>Page Elements>Blog Posts. Show image please.

If you click here a new pop up window will open. Here you will get a option Number of posts on main page: from here you can change value that how many post(s) you want to show a page.
If you select one then it will show one post and if you select two then it will show two posts. When you have 2 posts and you select 1 post show a page on blogger then you have 2 page and page numbering will work otherwise it will not work. I think you have understand.
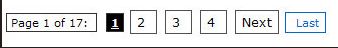
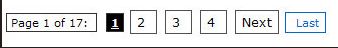
Now i am showing you a method how you can add page number like image. I have tested it on my blog and work. I think it will also work on your blog. Although you are using customize template i have tested it customize templates also.

OK. Sir now simple follow this steps and make a nice page numbering navigation.
Go to blogger(login with your account)>Dashboard>Design>Page Elements>Select Add a gadget.
A new pop up window will open. Scroll down. You will get a menu Add Html/Java script. It will asked you post HTML/Java Script. Simple copy the attached code and paste it on body.
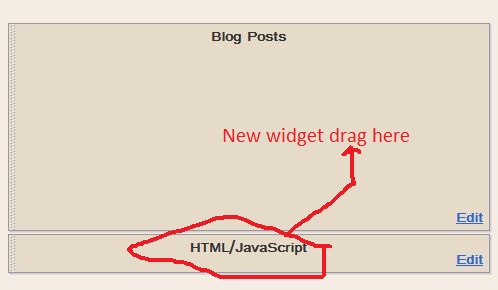
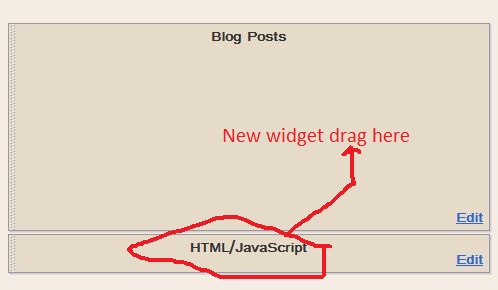
And not make any Title then click Save. Now you need to drag and drop the widget below the Blog Posts main widget. It will like image.

Now save your recent change. You have done. I am sure with my ideas you can solve problem.
Thanks.
Apply Page Numbering Navigation in my blog

Hi,
You can use various kind of page navigation plugins that are available for blogspots. You just need to enter the code in the HTML view. Once, you do that you will then need nothing else. There is no reason why these code will not work. You can find number of such codes and hence I have not added any code out here. Just get these codes, in fact any one of them. Now paste and sit back. You will find the page navigation set up on your site.
Waters Magner