Asked By
olivia cox
0 points
N/A
Posted on - 11/28/2011

I want to know how to add a pop up window on my page that will display additional information regarding my product using XC Jquery Widget.
Is it possible?
If so, how can I do that?
Creating Pop up Window on Jquery

Please find the following example for your query
First you have to download the latest version of jQuery from their site.
Unzip the folder where you want it and add the following code in the <head > element in your code.
<script src="js/jquery.js" type="text/javascript"></script>
After you complete this you have to create within the page the place holder for your content. Then add the following code before the <body> element in your code.
<div id="popup" style="display: none;"></div>
<div id="window" style="display: none;">
<div id="popup_content"><a href="#" onclick="Close_Popup();">Close</a> </div>
</div>
Next CSS part
In this part we just want define the way we like to display the pop up window.
#popup {
height: 100%;
width: 100%;
background: #000000;
position: absolute;
top: 0;
-moz-opacity:0.75;
-khtml-opacity: 0.75;
opacity: 0.75;
filter:alpha(opacity=75);
}
#window {
width: 600px;
height: 300px;
margin: 0 auto;
border: 1px solid #000000;
background: #ffffff;
position: absolute;
top: 200px;
left: 25%;
}
In first part of code we will get the black background with 75% of opacity that takes the full page. In the second part we just position the window itself.
Jquery code
After you completed the html and css preparation you should have your pop up ready to display.
<script type="text/javascript">
function Show_Popup(action, userid) {
$('#popup').fadeIn('fast');
$('#window').fadeIn('fast');
}
function Close_Popup() {
$('#popup').fadeOut('fast');
$('#window').fadeOut('fast');
}
</script>
In this the first part is to open the pop up and the second one is to close the same.
After this what you have to do is you have to trigger these function when you click somewhere.
Answered By
Palash78
5 points
N/A
#115046
Creating Pop up Window on Jquery

Hello,
You can do that by doing simple task. I am showing you how to do that.
Step1. Setup your environment
First of all you have to download the latest version of jQuery.
Now, install it and be ready to commence operations, add your site to the top of these lines in the element <head>:
<script src="js/jquery.js" type="text/javascript"></script>
This takes place, it is necessary to create the substance of the placeholder in the page, add these lines before the </ body> in your code.
<div id="popup" style="display: none;"></div>
<div id="window" style="display: none;">
<div id="popup_content"><a href="#" onclick="Close_Popup();">Close</a> </div>
</div>
The lines will create two nested divs not so you can get the transparency level Popup and Layer Window. If you put another div inside the window, you will see a legacy of transparency and that is not what we want here.
Step2. The css
In this section we will define how we want to see the windows, you can use nested CSS or simply put them in a separate file.
#popup {
height: 100%;
width: 100%;
background: #000000;
position: absolute;
top: 0;
-moz-opacity:0.75;
-khtml-opacity: 0.75;
opacity: 0.75;
filter:alpha(opacity=75);
}
#window {
width: 600px;
height: 300px;
margin: 0 auto;
border: 1px solid #000000;
background: #ffffff;
position: absolute;
top: 200px;
left: 25%;
}
You will notice that there are 4 lines to lay down transparent, that is to be on to receive are extremely great. If you do not really IE, you can skip the line filter.
What do we here?
75% can be added to the black background with a full page (you do not care if IE, I would recommend to change the location setting absolute. What then ever that we will need to enable JavaScript white when scrolling down the page.
The second reason is the different position.
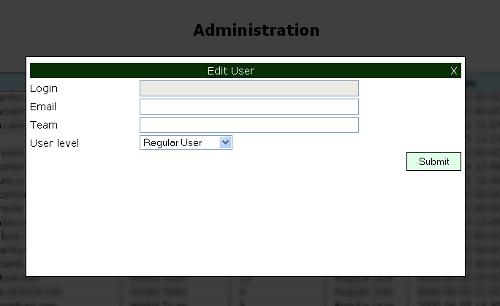
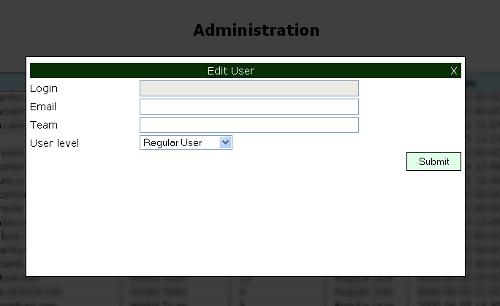
It looks like this:

Step3. The jQuery code for the effects
We have prepared and wisdom, it is necessary that your client is ready to be displayed.
Contact hatred does not exist in the database, but now I'm not going inside, but at birth, and based on population rather than the near display. Immediately after the div created, add these lines;
<script type="text/javascript">
function Show_Popup(action, userid) {
$('#popup').fadeIn('fast');
$('#window').fadeIn('fast');
}
function Close_Popup() {
$('#popup').fadeOut('fast');
$('#window').fadeOut('fast');
}
</script>
And this is what you should do, now all but in some places you have to do is click on these functions enable you (perhaps using the event onclick = "Show_Popup ()" event)
Thank You !!
Palash Chowdhury