Creating a web page cladded with different forms

Hi!
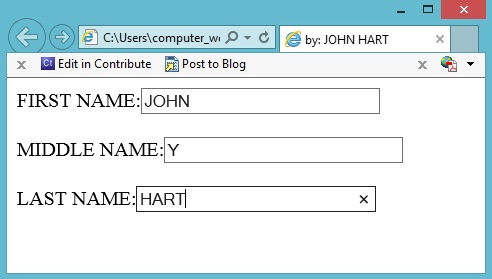
Can you help me create a web page using labels and captions? I need to have 2 labels and proper captions for each and 2 text boxes. What are the attributes the I need to use what are the meaning of each. How to implement it in web page. Can you explain to me if possible per line how does it work and how the web page executes it? Show me how to save and launch the web page I created. What is the use of textarea? How use it in web pages?
Thank you!