Asked By
Sean putot
130 points
N/A
Posted on - 04/25/2011

I need help in making banner for my website. I just need it to be simple yet elegant. I appreciate it to be step by step with photos. Thanks a lot guys!
Answered By
Karen Li
0 points
N/A
#88214
How to make a Banner using Photoshop?

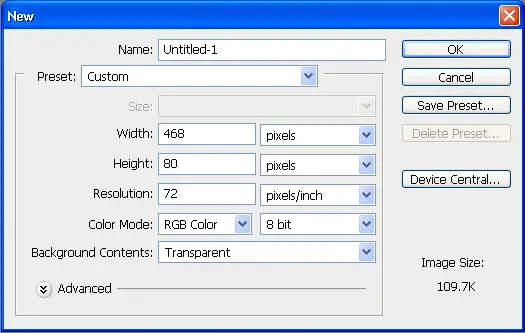
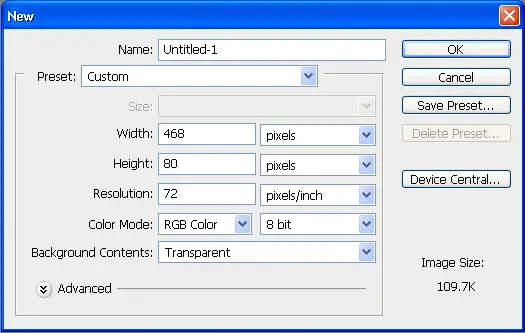
Let me start from the very beginning, click file then select new. The width and height of standard banner is 468 X 60 pixels, so change it to this.
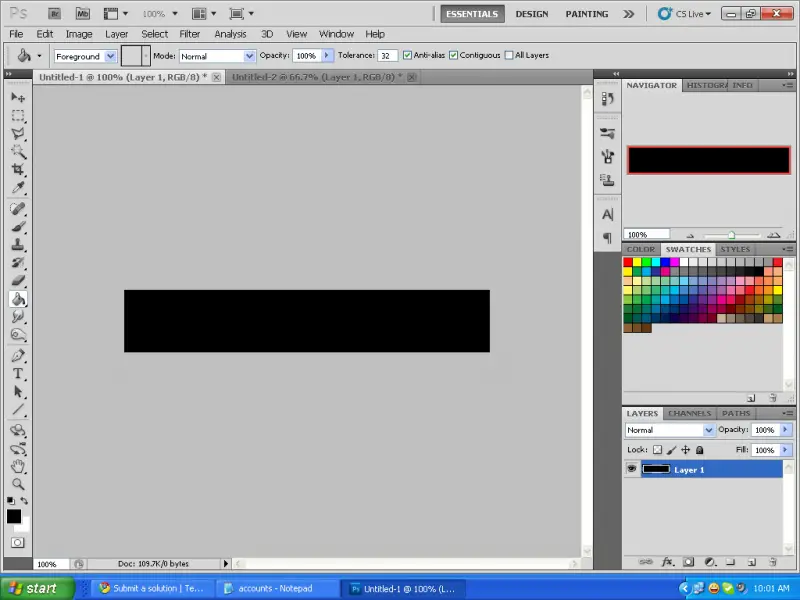
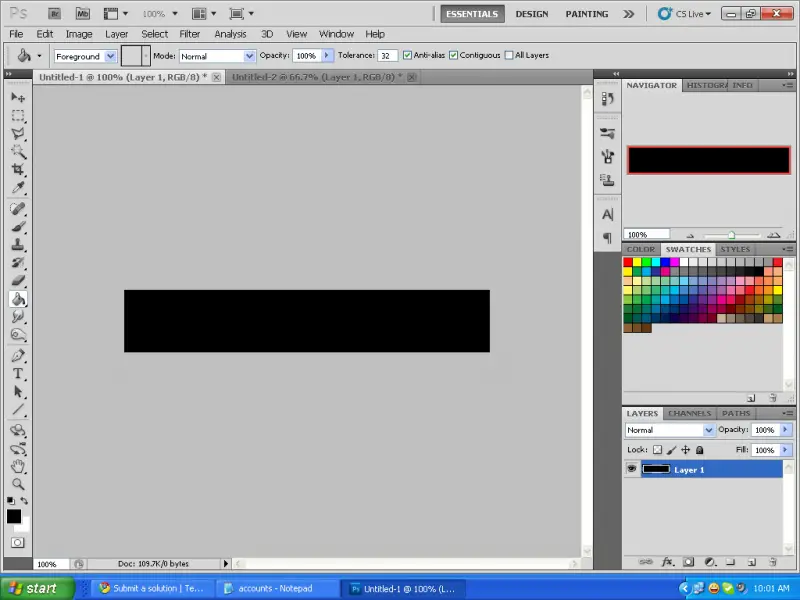
Now select the paint bucket tool and click it to your rectangle. Any color would do and you should have the same result with the second image below.
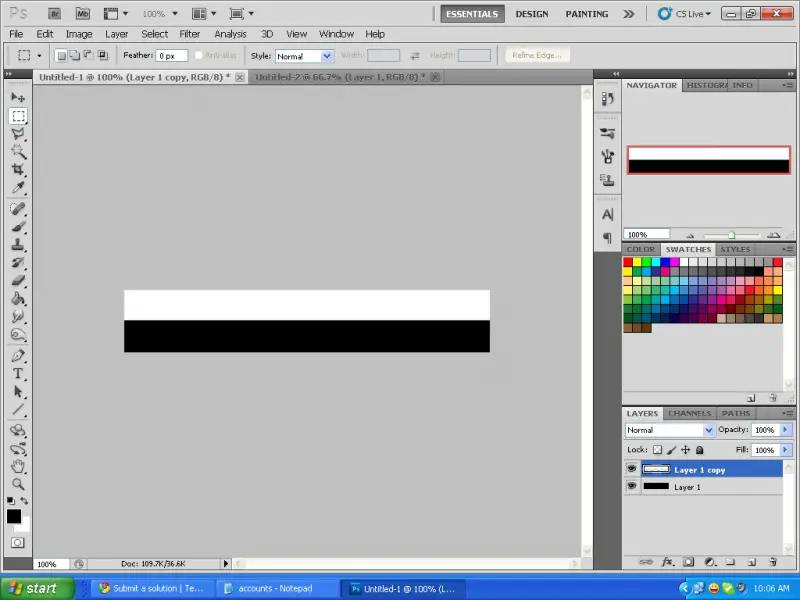
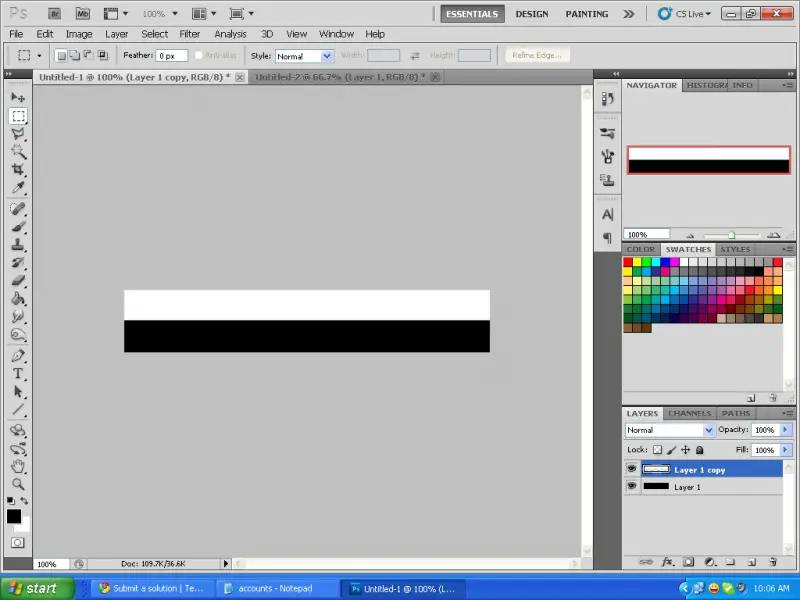
Duplicate your layer by clicking "layer 1" and press ctrl J. Now we need this second layer to change it to WHITE. This is a MUST. Press ctrl I to invert colors, so if your foreground color is black, the invert color is white. (see image 3)
We need to make the "layer 2" smaller than layer 1 by pressing "ctrl t" to transform. Drag the bottom pointer up until the vertical height of the second layer is half of the first layer.
After doing it, click the add layer mask logo found below the layers. the logo looks like a white circle inside a grey box. Notice that there would be a white rectangle beside your layer 2 thumbnail after pressing it. Click it and select the Gradient tool. Make sure your foreground color is black and the background color is white. Now, click the base of the white rectangle up to the top of the white box. you should have the results like in the image 5.
Change the opacity to 50% or of your liking. We should have a good looking image now, but we still lack text. Select the text tool and enter the text of your choice. Now to make it look great, right click the text layer and select blending options. In this part, just play around with the different blending options until your satisfied. I used outer glow, inner glow and gradient overlay to make this kind of effect.
Okay, that would be the simplest yet elegant banner you could make. hope you would like it.




How to make a Banner using Photoshop?

In addition to Karen Li's solution, you can do a lot of other things like making logo in her tutorial. And yes she is right, the second layer must be white. Except if you want your image to be ugly.
How to make a Banner using Photoshop?

This is very good! now I can save money by making my own banner! Thanks a lot!
Answered By
Karen Li
0 points
N/A
#88217
How to make a Banner using Photoshop?

Anytime. Just feel free to ask question.
How to make a Banner using Photoshop?

No problem. Feel free to ask anytime.
How to make a Banner using Photoshop?

Thank you so much guys for the help!