How to make a Facebook comment box for your blog.
I am planning to make a blog wherein the Facebook comment box is installed so that readers of my Facebook fan page can directly comment on my posts. The problem is, I don't have any idea about this plugin from this social networking site.
Can someone show me the step by step process of installing comment box to my blog?
Thanks.
How to make a FaceBook comment box for your blog

To add comment box to your blog, you need to get App ID first on Facebook. Go here:
https://developers.facebook.com/
Make new application. Click GET STARTED,

In the left sidebar, click Getting Started

In Core concepts, pick Social Plugin

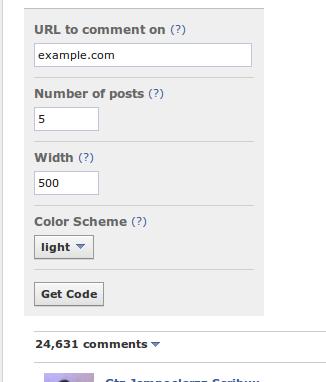
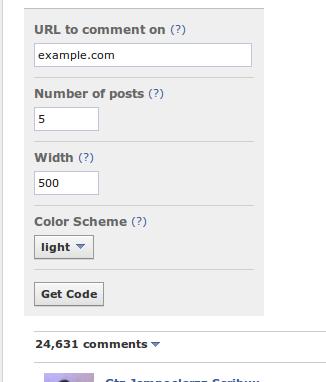
Now set up your comment box display. Then click GET CODE

Note down the code. You can add several Code to moderate comment, visible it there.
Add to Blogger
Login
Go to your blog > Design > Edit HTML.
Check Expand Widget Template box.
Back up your html template first.
Now Find in your template code with Ctrl+F:
<Data: post. body/>
OR, if you don't find that code, try to find this:
<B: includable id='comments' var='post'>
Paste your Facebook application code, below blogger.com's code you previously found. Save your template.
Add to WordPress
Browse your theme. WP-content > themes > Your Theme > single.php. Open this file with Notepad
Find this code:
<? PHP comments_template (); ?>
Then paste your Facebook application's code below this code. Save it.
Test Your Blogger/WordPress blog's comment 🙂
Answered By
points
N/A
#129267
How to make a FaceBook comment box for your blog

To add the Comments Box to your site, follow these simple instructions:
1. First, set up a basic Connect application. Take note of the API key and specify a callback URL to your website.
2. Then download this cross-domain receiver file, and upload it to your website.
3. After that, add these snippets of code to each file where you want a Comments Box.
a. Within the <html> tag, add this code: xmlns:fb="http://www.facebook.com/2008/fbml
b. Add the following code wherever you want a Comments Box to appear in your page. Replace "'YOUR_API_KEY_HERE''' with your API key, and include the path to the cross-domain receiver.
That's it; your Comments Box is ready.