I am using internet explorer 6 and I create one CSS page with some html coding now I want to check its output in my browser. But when I open this page in internet explorer then I receive below error please tell me its detail and solution.

Error detail is given below for your understating.
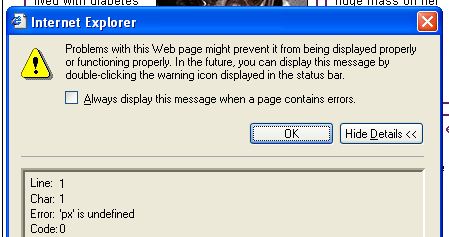
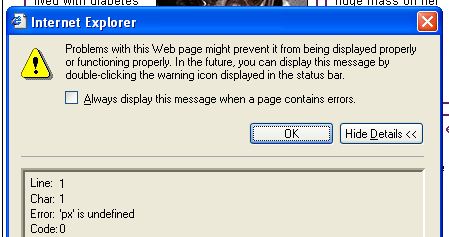
Problem with this Web page might prevent it from being displayed properly
or functioning properly. In the future, you can display this message by
double-clicking the warning icon displayed in status bar.
Always display this message when a page contains errors.
OK Hide Details <<
Line: 1
Char: 1
Error: 'px' is undefined
Code: 0
Internet Explorer CSS script Error

Hi Nanisimbolon,
These step are very helpful in such type of error as you have. Enable your browser security to allow all ACTIVE X, ACTIVE SCRIPT, and JAVA Applets to do this you have to:
-
Lunch your internet explorer.
-
In main menu click on tools > internet option.
-
In internet option click on security.
-
Click on default level.
-
Click OK.
Check that the Java script and active x are not blocked.
Set your antivirus so that it is not scanning the temporary internet folder and download files.
Clear the temporary internet files folder. to do so follow these steps.
-
Go to tools on main menu.
-
Click on internet option.
-
Click the general tab.
-
Click on setting.
-
Delete cookies.
-
Clear history.
-
Click ok.
Install latest version of direct x.
Internet Explorer CSS script Error

You will not be able to fix it even if you reconfigure the settings of Microsoft Internet Explorer. Usually when creating a web page, you need to create a separate JavaScript file and a CSS file for different versions of Microsoft Internet Explorer. They do this so that the page will be displayed properly when the page detects the Microsoft Internet Explorer browser.
This is usually done and specified for Microsoft Internet Explorer versions 7 and 9. Examples of scripts that directs to specific files are displayed below. These scripts will use their respective JavaScript and CSS files when the page detects Microsoft Internet Explorer 7 and Microsoft Internet Explorer 9.
You can actually do it on either file. If you want to use a different CSS file and use the same “.js” file let’s say for Microsoft Internet Explorer 9, you may do so. You just need to interchange their positions. The best way to test your page without creating a separate JavaScript and CSS files for Internet Explorer is to use a different web browser like Mozilla Firefox.