Need help to fix the menu vertical para sidebar

Hi,
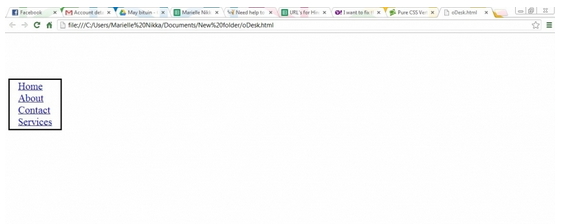
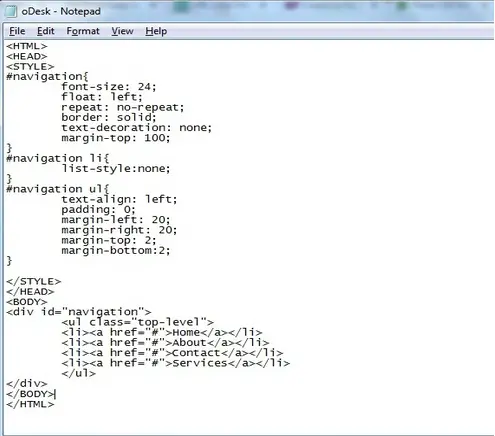
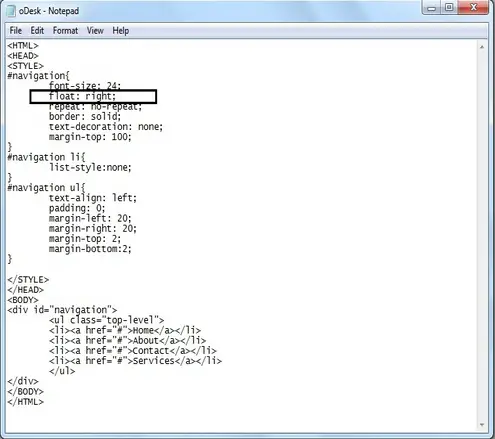
I want to fix the menu vertical para sidebar that has been created using CSS. This sidebar provides links to some other pages in my site. I don't want to overlap other sections of the sidebar upon hovering. How can I avoid overlapping of elements in the sidebar ?